python 实现图片上传接口开发 并生成可以访问的图片url
版本:python3.7
功能,开发一个用户访问的页面,支持图片上传,并将其保存在服务器。
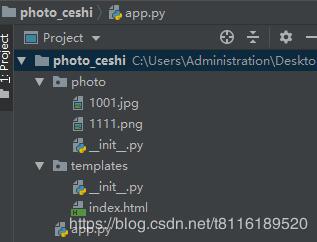
项目结构:

app.py文件内容如下:
from flask import Flask, Response, request, render_template
from werkzeug.utils import secure_filename
import os
app = Flask(__name__)
# 设置图片保存文件夹
UPLOAD_FOLDER = 'photo'
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
# 设置允许上传的文件格式
ALLOW_EXTENSIONS = ['png', 'jpg', 'jpeg']
# 判断文件后缀是否在列表中
def allowed_file(filename):
return '.' in filename and filename.rsplit('.', 1)[-1] in ALLOW_EXTENSIONS
# 上传图片
@app.route("/photo/upload", methods=['POST', "GET"])
def uploads():
if request.method == 'POST':
# 获取post过来的文件名称,从name=file参数中获取
file = request.files['file']
if file and allowed_file(file.filename):
print(file.filename)
# secure_filename方法会去掉文件名中的中文
file_name = secure_filename(file.filename)
# 保存图片
file.save(os.path.join(app.config['UPLOAD_FOLDER'], file_name))
return "success"
else:
return "格式错误,请上传jpg格式文件"
return render_template('index.html')
# 查看图片
@app.route("/photo/<imageId>.jpg")
def get_frame(imageId):
# 图片上传保存的路径
with open(r'C:/Users/Administration/Desktop/photo_ceshi/photo/{}.jpg'.format(imageId), 'rb') as f:
image = f.read()
resp = Response(image, mimetype="image/jpg")
return resp
if __name__ == "__main__":
app.run(host='0.0.0.0', port=5000, debug=True)
index.html内容如下:
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta charset="UTF-8"> <title>Upload</title> </head> <h1>请上传图片文件</h1> <form action="" method=post enctype=multipart/form-data> <p><input type=file name=file> <input type=submit value=Upload> </form>
启动app.py文件后,我们先访问 http://127.0.0.1:8002/photo/upload
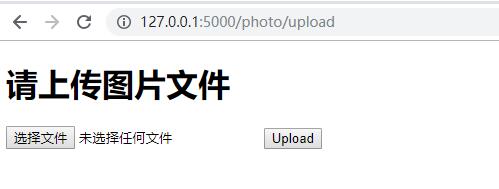
1、页面如下:

2、我们先上传一张 1001.jpg,提交后界面如下:

3、然后我们尝试通过图片url来访问这张图片:

搞定收工!
以上这篇python 实现图片上传接口开发 并生成可以访问的图片url就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持【听图阁-专注于Python设计】。