原生JS实现Ajax通过POST方式与PHP进行交互的方法示例
本文实例讲述了原生JS实现Ajax通过POST方式与PHP进行交互的方法。分享给大家供大家参考,具体如下:
一、代码
conn.php
<?php
$conn=mysql_connect("localhost","root","root") or die("数据库连接失败".mysql_error());
mysql_select_db("db_database27",$conn) or die("数据库连接失败".mysql_error());
mysql_query("set names gb2312");
?>
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>通过POST方式与PHP进行交互</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 00px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
</style></head>
<script>
var xmlHttp; //定义XMLHttpRequest对象
function createXmlHttpRequestObject(){
if(window.ActiveXObject){ //如果在internet Explorer下运行
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlHttp=false;
}
}else{
try{ //如果在Mozilla或其他的浏览器下运行
xmlHttp=new XMLHttpRequest();
}catch(e){
xmlHttp=false;
}
}
if(!xmlHttp) //返回创建的对象或显示错误信息
alert("返回创建的对象或显示错误信息");
else
return xmlHttp;
}
function showsimple(){ //创建主控制函数
createXmlHttpRequestObject();
var us = document.getElementById("user").value; //获取表单提交的值
var nu = document.getElementById("number").value;
var ex = document.getElementById("explains").value;
if(us=="" && nu=="" && ex==""){ //判断表单提交的值不能为空
alert('添加的数据不能为空!');
return false;
}
var post_method="users="+us+"&numbers="+nu+"&explaines="+ex; //构造URL参数
xmlHttp.open("POST","searchrst.php",true); //调用指定的添加文件
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded;"); //设置请求头信息
xmlHttp.onreadystatechange=StatHandler; //判断URL调用的状态值并处理
xmlHttp.send(post_method); //将数据发送给服务器
}
function StatHandler(){ //定义处理函数
if(xmlHttp.readyState==4 && xmlHttp.status==200){ //判断如果执行成功,则输出下面内容
if(xmlHttp.responseText!=""){
alert("数据添加成功!");
//将服务器返回的数据定义到DIV中
document.getElementById("webpage").innerHTML=xmlHttp.responseText;
}else{
alert("添加失败!"); //如果返回值为空
}
}
}
</script>
<body>
<table width="800" height="632" border="0" align="center" cellpadding="0" cellspacing="0" background="images/bj.jpg">
<tr>
<td width="260" height="245"> </td>
<td colspan="2" align="center" valign="bottom"><strong>查询员工信息,根据员工技能信息</strong></td>
<td width="40"> </td>
</tr><form id="searchform" name="searchform" method="post" action="#">
<tr>
<td height="25"> </td>
<td width="150" align="right">员工姓名: </td>
<td width="350" align="left"><input name="user" type="text" id="user" size="30" /></td>
<td> </td>
</tr>
<tr>
<td height="25"> </td>
<td align="right">员工编号: </td>
<td align="left"><input name="number" type="text" id="number" size="20" /></td>
<td> </td>
</tr>
<tr>
<td height="25"> </td>
<td align="right">技能描述: </td>
<td align="left"><textarea name="explains" cols="40" rows="3" id="explains"></textarea></td>
<td> </td>
</tr>
<tr>
<td height="25"> </td>
<td colspan="2" align="center">
<input type="button" name="Submit" value="提交" onclick="showsimple();" />
<input type="reset" name="Submit2" value="重置" /></td>
<td> </td>
</tr> </form>
<tr>
<td height="268"> </td>
<td colspan="2" align="center" valign="top"><div id="webpage"></div></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td colspan="2"> </td>
<td> </td>
</tr>
</table>
</body>
</html>
searchrst.php
<?php
header('Content-type: text/html;charset=GB2312'); //指定发送数据的编码格式
include_once 'conn/conn.php'; //连接数据库
$user =iconv('UTF-8','gb2312',$_POST['users']); //获取Ajax传递的值,并实现字符编码转换
$number = iconv('UTF-8','gb2312',$_POST['numbers']); //获取Ajax传递的值,并实现字符编码转换
$explains = iconv('UTF-8','gb2312',$_POST['explaines']); //获取Ajax传递的值,并实现字符编码转换
$sql="insert into tb_administrator(user,number,explains)values('$user','$number','$explains')";
$result=mysql_query($sql,$conn); //执行添加语句
if($result){
$sqles="select * from tb_administrator ";
$results=mysql_query($sqles,$conn);
echo "<table width='500' border='1' cellpadding='1' cellspacing='1' bordercolor='#FFFFCC' bgcolor='#666666'>";
echo "<tr><td height='30' align='center' bgcolor='#FFFFFF'>ID</td><td align='center' bgcolor='#FFFFFF'>名称</td><td align='center' bgcolor='#FFFFFF'>编号</td><td align='center' bgcolor='#FFFFFF'>描述</td></tr>";
while($myrow=mysql_fetch_array($results)){ //循环输出查询结果
echo "<tr><td height='22' bgcolor='#FFFFFF'>".$myrow[id]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[user]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[number]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[explains]."</td>";
echo "</tr>";
}
echo "</table>";
}
?>
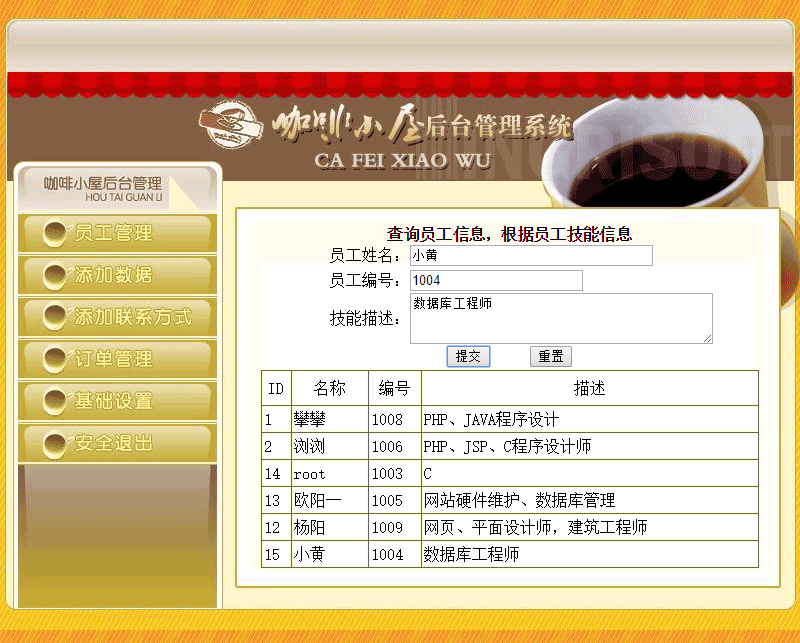
二、运行结果

更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP+ajax技巧与应用小结》、《PHP网络编程技巧总结》、《PHP基本语法入门教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。