Ajax+PHP实现的模拟进度条功能示例
本文实例讲述了Ajax+PHP实现的模拟进度条功能。分享给大家供大家参考,具体如下:
一 代码
fun.js:
function progress(){
setInterval("beginProgress()", 200);
}
function beginProgress(){
$.get("progress.php", null, function(data){
$("#pg").css("width", data+"%");
$("#pgtext").html("The progress is "+data+"%");
});
}
index.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>jQuery制作进度条</title> </head> <script language="javascript" src="js/jquery-1.3.2.js"></script> <script language="javascript" src="js/fun.js"></script> <body> <div style="width:200px; height:12px; border:1px solid #0000FF"> <div id="pg" style="width:0%; height:100%;background-color:#0000FF"></div> </div> <br> <div id="pgtext" style="width:100px; height:20px"></div> <br> <input type="button" value="开始" onclick="progress()" /> </body> </html>
progress.php:
<?php
$file = "./count.txt";
$fp = fopen($file, "r");
$txt = fread($fp, filesize($file));
echo $txt;
$fp1 = fopen($file, "w");
if($txt<100){
$txt++;
fwrite($fp1, $txt);
}else{
fwrite($fp1, 1);
}
fclose($fp1);
fclose($fp);
?>
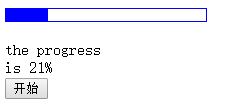
二 运行结果

更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP+ajax技巧与应用小结》、《PHP网络编程技巧总结》、《PHP基本语法入门教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。