Djang中静态文件配置方法
下面通过图文并茂的方法给大家详细介绍下Djang中静态文件配置方法
一、django静态文件配置原理
静态文件配置就是为了让用户请求时django服务器能找到静态文件返回。
首先要理解几个概念:
媒体文件:用户上传的文件
静态文件:css,js,image等
开发环境:使用django内置服务器处理静态文件
生产环境:使用apache2/nginx服务器处理静态文件映射
所以在配置时要分清楚开发环境还是生产环境,这个后面会详细介绍。
下面先介绍一下服务器查找静态文件的原理,这样我们才能更好的配置。
1、django.contrib.staticfiles
django.contrib.staticfiles是django1.3新增的一个app来帮助开发者管理静态文件【js,css等】。
django1.3之前的静态文件都是用MEDIA_URL和MEDIA_ROOT来控制的。
为了将媒体文件【用户上传的文件】和静态文件做区分,django1.3通过MEDIA_XXX配置来处理媒体文件,通过STATIC_XXX配置项来处理静态文件。
staticfiles使开发者可以将静态文件分配到app目录或任意指定目录。
2、MEDIA_XXX和STATIC_XXX配置项的区别
MEDIA_XXX配置项用来管理媒体文件。经常由FileFields字段上传,它们被保存在settings.MEDIA_ROOT指定的目录下,通过settings.MEDIA_URL指定的路径访问。
STATIC_XXX配置项用来管理静态文件。它们通过manage.py collectstatic命令汇集到settings.STATIC_ROOT目录,并通过settings.STATIC_URL指定的路径访问。
3、 静态文件相关配置项详解
STATIC_ROOT配置项
用来指定执行manage.py collectstatic时静态文件存放的路径。在生成环境中,集中存放静态资源有利于使用Lighttpd/Nginx/apache2托管静态资源。为了方便调试,通常设置如下:
SITE_ROOT = os.path.dirname(os.path.abspath(__file__))
SITE_ROOT = os.path.abspath(os.path.join(SITE_ROOT, '../'))
STATIC_ROOT = os.path.join(SITE_ROOT, 'collectedstatic')
STATIC_URL配置项
django模板中,可以引用{{STATIC_URL}}变量避免把路径写死。通常使用默认设置
STATIC_URL = '/static/'
ADMIN_MEDIA_PREFIX配置项
ADMIN_MEDIA_PREFIX必须为如下配置,以便staticfiles能够正确找到django.contrib.admin的静态资源:
ADMIN_MEDIA_PREFIX = STATIC_URL + 'admin/'
在模板中使用STATIC_URL
<link rel="stylesheet" href="{{ STATIC_URL }}css/core.css">
原理懂了后,接下来介绍开发环境和生产环境中静态文件具体配置。
我的django版本是1.4.21,以此版本做介绍。
>>> import django
>>> print django.get_version()
1.4.21
二、开发环境
django1.4,21中默认已安装了staticfiles app,所以开发环境中对静态文件的访问不需要对django做任何配置。
有一点:开发环境staticfiles查找静态文件的顺序取决于STATIC_FINDERS配置项,默认配置
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
# 'django.contrib.staticfiles.finders.DefaultStorageFinder',
)
FileStstemFinder用来用STATICFILES_DIRS【默认为空】指定的路径中查找额外的静态文件。像jquery,bootstrap等这样公用的资源文件都是在多个不同的app中共用的,django提供了公有的目录来放这些文件,这个配置参数就是:STATICFILES_DIRS
AppDirectoriesFinder从INSTALLED_APPS元组中的APP所在包的static目录中查找资源文件。
使用如下。
1、新建项目lxyproject
[root@yl-web srv]# django-admin.py startproject lxyproject
2、在项目中新建一个app名叫hello
[root@yl-web lxyproject]# python manage.py startapp hello
[root@yl-web lxyproject]# ls
hello lxyproject manage.py
在hello app下建一个static目录用来存放静态文件。
[root@yl-web hello]# mkdir static
[root@yl-web hello]# ls
__init__.py models.py static tests.py views.py
然后在static目录新建一个hello.txt的静态文件。
[root@yl-web hello]# cd static/
[root@yl-web static]# ls
hello.txt
[root@yl-web static]# cat hello.txt
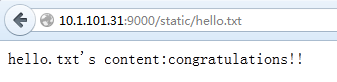
hello.txt's content:congratulations!!
3、在项目的settings.py文件中INSTALLED_APPS中配置hello app
INSTALLED_APPS = (
...
'hello',
)
4、运行项目
[root@yl-web lxyproject]# python manage.py runserver 0.0.0.0:9000
5、通过url访问

在static目录下新建一个images目录放一张sheep.png图片,同理通过url访问

三、生产环境
前面也说了,在生成环境中,集中存放静态资源有利于使用Lighttpd/Nginx托管静态资源。而生产环境一般是把静态文件放在项目根目录下的static目录下。
默认配置
STATIC_ROOT = ''
STATIC_URL = '/static/'
STATICFILES_DIRS = (
)
我们要做的是
1、配置服务器,我用的是apache。
安装配置详情可参考:
Ubuntu apache2服务器配置
centos7 apache httpd安装和配置django项目
2、在项目根目录下创建collectedstatic目录。
3、配置settings.py
import os SITE_ROOT = os.path.dirname(os.path.abspath(__file__)) SITE_ROOT = os.path.abspath(os.path.join(SITE_ROOT, '../')) STATIC_ROOT = os.path.join(SITE_ROOT, 'collectedstatic') STATIC_URL = '/static/' STATICFILES_DIRS = ( # Put strings here, like "/home/html/static" or "C:/www/django/static". # Always use forward slashes, even on Windows. # Don't forget to use absolute paths, not relative paths. ) INSTALLED_APPS = ( 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.sites', 'django.contrib.messages', 'django.contrib.staticfiles', # Uncomment the next line to enable the admin: # 'django.contrib.admin', # Uncomment the next line to enable admin documentation: # 'django.contrib.admindocs', 'hello', )
4、运行python manage.py collectstatic收集所有已安装的APP的静态文件到根目录的collectedstatic【即STATIC_ROOT】中
[root@yl-web lxyproject]# python manage.py collectstatic
You have requested to collect static files at the destination
location as specified in your settings.
This will overwrite existing files!
Are you sure you want to do this?
Type 'yes' to continue, or 'no' to cancel: yes
Copying '/srv/lxyproject/hello/static/images/sheep.png'
1 static file copied.
5、配置服务器,将/static/路径指向STATIC_ROOT目录。
即在虚拟主机中配置
Alias /static/ /srv/lxyproject/collectedstatic/
6、配置至此完成,通过浏览器访问

真正发布一个django项目时,对静态文件的管理可能需要额外做一些工作:
Less / CoffeeScript 等自动编译成css/js
"压缩" css/js文件,提高浏览器加载速度
合并零碎的css/js文件,减少浏览器请求次数
静态资源文件的版本话:浏览器会缓存静态文件,后台代码和静态资源文件都发生更新后,浏览器很可能从缓存提取过期的静态资源,导致页面显示异常。
以上就是Djang中静态文件配置方法的全部内容,希望大家喜欢。