Django 外键的使用方法详解
一、描述
在利用django做网络开发的时候我们会遇到一个问题就是,我们建立了多张数据表,但是多张数据表中的内容是不一样的,但是之间有着联系比如:
我有两张表,一张是记录歌曲信息的内容,一张是对歌曲操作的内容(下载次数浏览次数),如果我在views中对下载次数进行一个排序,但是我不能只显示下载次数,我需要歌名的内容,此时我们就需要外键来完成这个工作。
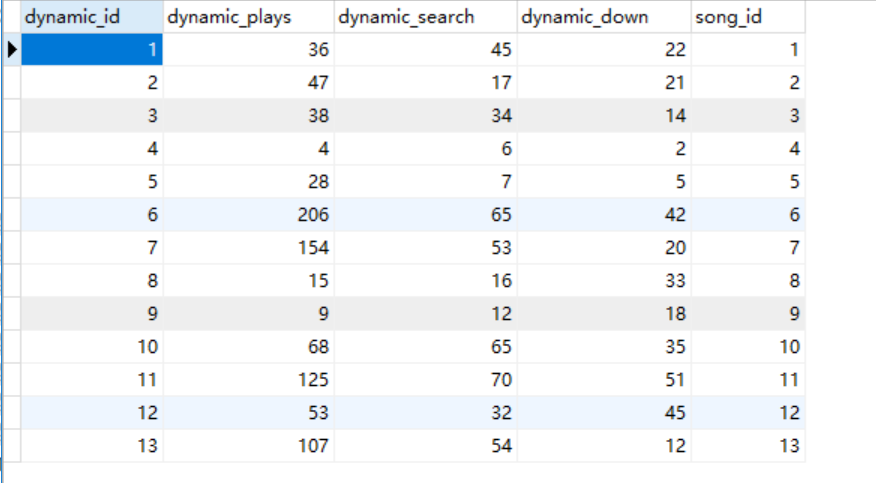
歌曲的操作次数

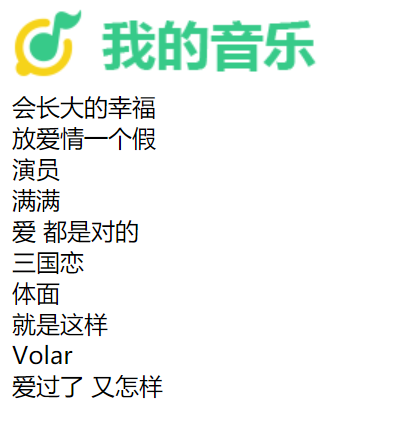
歌曲信息

二、解决
由于在django中都是使用models.py文件来管理数据库,再通过views.py进行连接操作,最后用urls.py来映射到网站
1.models.py:
dynamic_id = models.AutoField('serial_num', primary_key=True)
song = models.ForeignKey(Song, on_delete=models.CASCADE, verbose_name='song name')
dynamic_plays = models.IntegerField('plays_num')
dynamic_search = models.IntegerField('search_num')
dynamic_down = models.IntegerField('down_num')
就可以完成外键的设置,第一个参数就是类名,这样就和歌曲信息关联在一起了。
2.views.py
# hot search songs
search_song = Dynamic.objects.select_related('song').order_by('dynamic_search').all()[:8]
# sort songs
label_list = Label.objects.all()
# hot songs
play_hot_song = Dynamic.objects.select_related('song').order_by('dynamic_plays').all()[:10]
# recommend songs
daily_recommendation = Song.objects.order_by('song_release').all()[:3]
# hot search and download
search_ranking = search_song[:6]
down_ranking = Dynamic.objects.select_related('song').order_by('dynamic_down').all()[:6]
all_ranking = [search_ranking, down_ranking]
return render(request, 'index/test.html', locals())
根据上面的信息可以看到在search_song中利用了dynamic_search这个字段来联系我们遇到的信息内容,将dynamic_search和song的信息连在一起外接字段是song,也可以是其他的连接方式。
3.idnex.html:
<img src="{% static 'image/logo.png' %}">
<br/>
{% for play_hot in play_hot_song %}
{{ play_hot.song.song_name }}
<br/>
{% endfor %}
在.html文件中我们使用了在views.py中的对象来引用了song当中的信息,play_hot_song是在views.py中的字段名,进行遍历的是play_hot.song.song_name,play_hot是遍历的参数,song是接口的字段名,song_name是外接对象的内容,这样就可以将信息映射到网站中。
三、结果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持【听图阁-专注于Python设计】。