相关文章
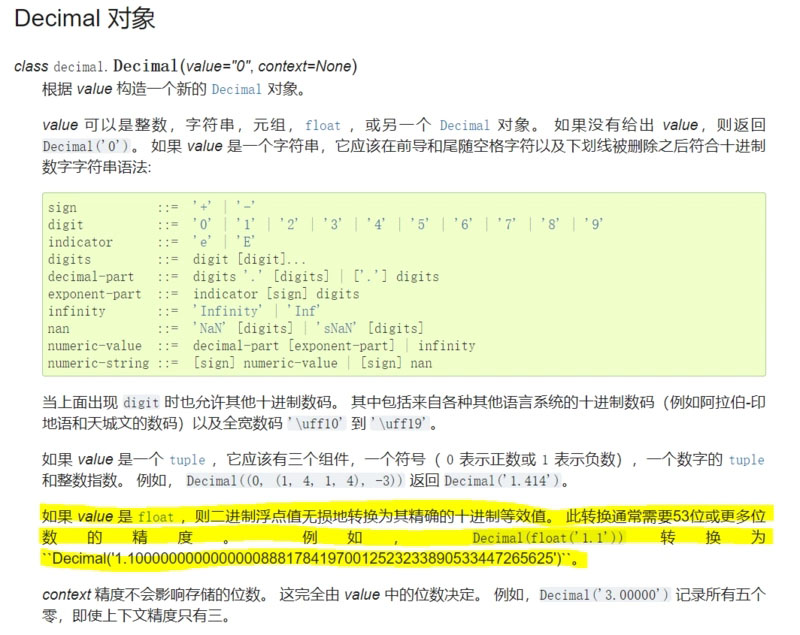
Python浮点数四舍五入问题的分析与解决方法
问题 昨天遇到一个问题,在 6.6045 保留三位小数时,使用 round() 函数进行计算,我们希望得到 6.605,然而: >>> round(6.6045,...
Python中表示字符串的三种方法
Python中有三种方式表示字符串 第一种方法 使用单引号(‘) 用单引号括起来表示字符串,例如: str='this is string'; print str; 第二种方...
Python中的一些陷阱与技巧小结
Python是一种被广泛使用的强大语言,让我们深入这种语言,并且学习一些控制语句的技巧,标准库的窍门和一些常见的陷阱。 Python(和它的各种库)非常庞大。它被用于系统自动化、web...
Python OpenCV 调用摄像头并截图保存功能的实现代码
0x01 OpenCV安装 通过命令pip install opencv-python 安装 pip install opencv-python 0x02 ...
python获取本地计算机名字的方法
本文实例讲述了python获取本地计算机名字的方法。分享给大家供大家参考。具体如下: import sys, socket hostname = socket.gethostname...