python-tornado的接口用swagger进行包装的实例
写这个文章的主要原因,就是因为没有相关的东西,导致我完全不知道应该怎么做,经过了两个晚上的摸索,终于搞清楚了,如果有谁需要tornado+swagger的输出模式,可以照这个套;
主要是static文件的生成
我们用swagger就是为了做一个静态页面,也就是生成一个static文件:
几个必备的工具:swagger-py-codegen我们不用他们的文件框架只需要其生成的static文件,拷贝到自己文件夹下即可;
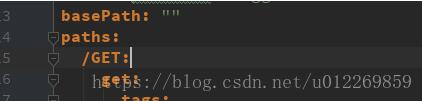
1)需要注意的是生成文件需要用yaml文件,当编辑好文件后,最主要的是要注意base_path文件的改动,你生成的文件的请求会加上你basepath的内容,会造成请求出错, 比如 你的url:port/GET?testparas=test,那么如果说你的static文件生成的过程中,如下图所示

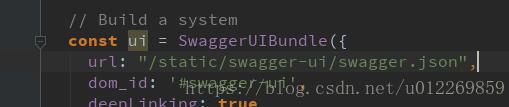
2)生成的文件,swagger-ui中的swagger.json文件是按照你的yaml文件生成的,index.html文件中是有地方设置swagger.json的地址的,如下图所示

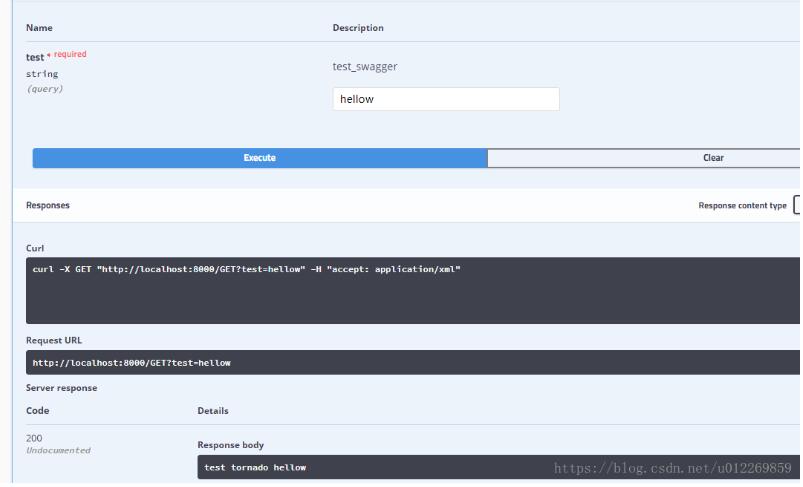
3)这个时候我们可以启动我们的swagger程序,

接下来接受一下tornado中的一些设置,主要为application的设置:
在这里其实没用到tornado的高级方法,只是随意设置了一个参数进行测试:
`import tornado.web
import tornado.ioloop
import os
abs_path = os.path.dirname(os.path.abspath("__file__"))
print(abs_path)
class IndexHandler(tornado.web.RequestHandler):
def get(self, *args, **kwargs):
para = self.get_argument('test', None)
self.write("test tornado {}".format(para))
if __name__ == '__main__':
app = tornado.web.Application([
(r'/GET', IndexHandler)
],
static_path=os.path.join(abs_path, 'static')
)
# 监听端口
app.listen(8000)
tornado.ioloop.IOLoop.current().start()`
目录结构如下

生成swagger-ui的代码如下:
swagger_py_codegen -s api.yaml project-one -p demo -tlp=tornado --ui --spec
其中 –ui –spec是生成swagger-ui的关键代码
以上这篇python-tornado的接口用swagger进行包装的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持【听图阁-专注于Python设计】。