python使用Matplotlib改变坐标轴的默认位置
使用Matplotlib绘制的图表的默认坐标轴是在左下角的,这样对于一些函数的显示不是非常方便,要改变坐标轴的默认显示方式主要要使用gca()方法
plt.gca()表示 Get current axis,使用这个方法我们可以获得整张图表的坐标对象,这样我们就可以对坐标进行处理了,像移动位置,设置颜色之类的,类似plt.gcf()这个是 Get current figure 即获得当前图表的图像,对图像进行处理。
我们可以定义一个变量接收这个值:
ax = plt.gca()
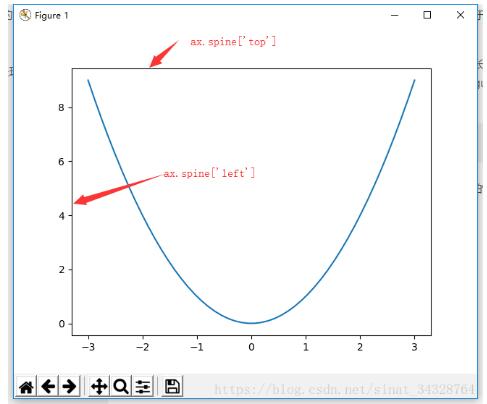
接下来还要了解一个方法 :spine() 这个单词的意思是脊梁,我的理解就是包围图表的线条,例如:

其余的两条边也是一样的道理,那么,如果我们要移动坐标到中心点,那么我们可以移动其中的两条边,并隐藏两条边即可:
ax.spines[‘right'].set_color(‘none')
ax.spines[‘top'].set_color(‘none')
ax.xaxis.set_ticks_position(‘bottom')
ax.yaxis.set_ticks_position(‘left')
这时候做坐标轴只剩下两条线,接下来就是指定x轴以及y轴的绑定:
ax.spines[‘bottom'].set_position((‘data', 0))
ax.spines[‘left'].set_position((‘data', 0))
这样写的结果是将x,y轴绑定到特定位置,至于这两个的值,其实试几次就好理解了,上面的这种情况是坐标轴的交点是(0, 0),如果改成:
ax.spines[‘bottom'].set_position((‘data', 0))
ax.spines[‘left'].set_position((‘data', 1))
这样两个坐标轴的交点就是(1,0).
完整代码:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-5, 5, 100)
y1 = 0.5 * x
y2 = x * x
plt.figure()
plt.xlabel('X axis...')
plt.ylabel('Y axis...') #设置坐标轴的文字标签
ax = plt.gca() # get current axis 获得坐标轴对象
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none') # 将右边 上边的两条边颜色设置为空 其实就相当于抹掉这两条边
ax.xaxis.set_ticks_position('bottom')
ax.yaxis.set_ticks_position('left') # 指定下边的边作为 x 轴 指定左边的边为 y 轴
ax.spines['bottom'].set_position(('data', 0)) #指定 data 设置的bottom(也就是指定的x轴)绑定到y轴的0这个点上
ax.spines['left'].set_position(('data', 0))
plt.plot(x, y1, linestyle='--')
plt.plot(x, y2)
plt.show()
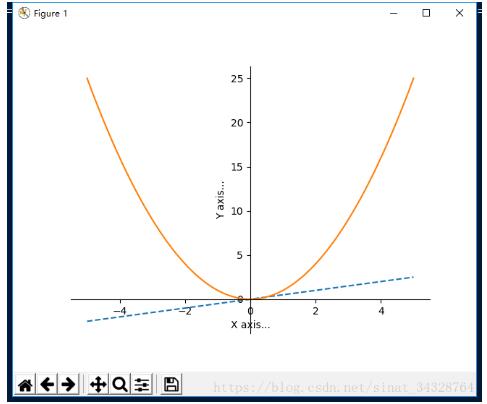
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持【听图阁-专注于Python设计】。