python flask搭建web应用教程
python flask搭建web应用教程
1.flask介绍
2.所需工具和环境
3.搭建flaskApp
4.具体程序编写
5.综上
1.flask介绍
flask是一款十分轻量级的python Web应用框架,也被认为是一种微框架,我最初喜欢使用是因为flask中提供的那一套使用的注解跟我当时在公司中使用java开发的系统,里面使用的restful的框架jersey的用法比较像,都十分方便,简洁,等到我熟悉使用flask框架之后,就挺喜欢这种微框架了,使用方便,配置简单,也可以进行克重扩展,满足各自的需求,其中在这些里面还有一个flask restplus,将swagger工具整合到python里面,在进行相应测试的时候十分方便,这个放到下一期再讲。
2.所需工具和环境
这一次运行flask需要使用的flask环境就不在物理机上安装运行了,直接使用上一篇讲述的virtualenv来安装flask,写出来的app demo都是依赖在虚拟环境运行的,以下是我们这次演示所需要的python工具和相应包。
pycharm 2016
virtualenv
pytohn 2.7
flask
以pycharm作为python ide, virtualenv以python 2.7创建我们的python运行环境,并用 pip install flask,环境搭建基本就完成了,下面是具体流程。
3.搭建flaskApp
3.1 设置虚拟化环境
打开pycharm,新建工程命名为flaskApp,完成后如下:

现在基本是一个空工程,现在打开控制台,输入以下命令,创建虚拟化环境:
virtualenv venv
控制台输出完成后,将会在当前目录中创建一个venv文件夹,里面是我们运行python的虚拟化环境,在这里我并没有指明使用哪种版本的python环境是因为当前系统默认的环境是python2.7,如果想使用python3.0以上可以参考前一篇文章virtualenv介绍及基本使用来完成。
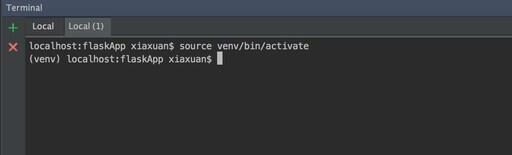
现在要做的第二步就是启动当前的虚拟化环境,输入命令source venv/bin/active,完成后控制台将会如下所示:

(venv) localhost:flaskApp xiaxuan$ 表示我们的虚拟化环境启动成功,但是现在并不是表示当前pycharm中当前工程的工作环境就是venv中的虚拟化环境,这里要设置pycharm中的python interpreter改为当前项目的运行环境才行。
安装flask的命令如下:
pip install flask
由于虚拟化环境,所以不需要root权限,十分方便。
在安装完相应依赖,设置好python运行环境后,在项目根目录下新建requirements.txt文件,这个文件主要就是记载当前项目安装了那些依赖,文件内容如下:
flask==0.12 Jinja2==2.9.5
这是目前安装的依赖,前面是包名,后面是版本号,由于这个的存在我们可以直接在项目没有安装这些package之前,将所需的package写进来,然后在控制台使用pip install -r requirements.txt,就可以将这些依赖全部安装进来。
3.2 搭建flask工作目录
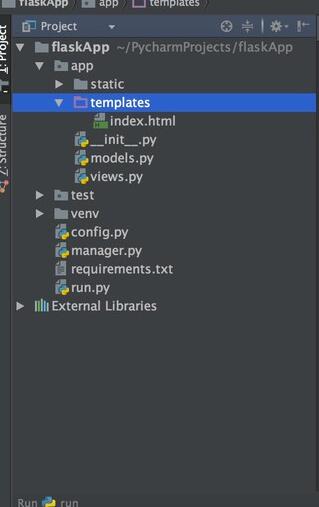
一个完整的flask项目的完整目录以及基本的如下所示:

test: 测试文件的位置
templates: html文件存放位置
static: 静态文件css和js存放位置
views.py: 主要接口编写文件,目前是所有的接口都写在这里,但是实质上要进行一定的分模块写接口,这个涉及到的技术是blueprint,这个在后期进行讲解。
models.py: 对象的定义
run.py: 启动运行文件
config.py: 配置文件
manager.py: 用于启动程序以及其他的程序任务
以上就是简单的flask项目基本目录。
4. 具体程序编写
4.1源码
views.py:
# cong:utf-8
from flask import jsonify
from flask import render_template
from app import app
@app.route("/")
def index():
return render_template("index.html")
@app.route("/hello", methods=['GET', ])
def hello():
return jsonify(msg="hello world!")
上图提供两个接口,一个是渲染视图index.html,一个是返回json结果,较为简单,而在flask中接口的路由就是一个简简单单的注解app.route完成的,指定是哪一种http请求访问也是非常简单的,指定methods即可,methods是一个数组,即GET,POST可以同时在一个请求之中,但是我们在写接口的时候,一般都会区分清楚。
在上面有一个
from app import app,这个需要提一下,这个在app包中的init.py文件之中声明的,如下:
# coding:utf-8 from flask import Flask app = Flask(__name__) from app import views
在这里声明了app对象,在views中我们引用了app,同时在下面一个文件run.py中,app起着启动整个项目的作用,run.py源码如下:
# coding:utf-8 from app import app if __name__ == '__main__': app.run()
十分简单明了,app.run()整个项目便运行起来了,在这里运行的时候,项目是默认的端口为5000,如果需要指定端口,app.run()方法中指定port即可。
4.2 运行
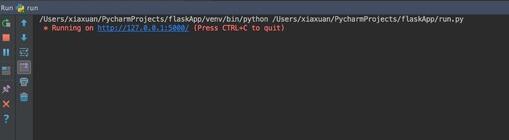
启动run.py后,控制台如下:

控制台输出已经在5000端口上运行起来,现在我们请求http://localhost:5000,转向界面为:

这是先前views.py中的第一个接口,渲染index.html,index.html中的内容就是hello world。
访问第二个接口,url为http://localhost:5000/hello,结果如下:

返回json数据。
5. 综上
flask这种微框架搭建和运行都是一种比较简单的事情,但是在面对一些并发量比较高的场景的时候,基本就支撑不住了,后续讲述如何应对这一种场景。
在多模块项目编写的时候,接口就不能放在一个views.py文件之中,需要分模块存放,这个涉及到了blueprint技术,在下一期中将讲述这个。
以上这篇python flask搭建web应用教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持【听图阁-专注于Python设计】。
