Ajax+PHP 边学边练 之二 实例
效果1. 当鼠标放在某日上时,如果当天有备忘录,则会显示出来,如下图:

function checkfortasks (thedate, e){
//找到页面中taskbox对应<div>设置为可见
theObject = document.getElementById("taskbox");
theObject.style.visibility = "visible";
//初始化taskbox位置
var posx = 0;
var posy = 0;
//定位taskbox位置为鼠标位置
posx = e.clientX + document.body.scrollLeft;
posy = e.clientY + document.body.scrollTop;
theObject.style.left = posx + "px";
theObject.style.top = posy + "px";
//设置PHP请求页面
serverPage = "taskchecker.php?thedate=" + thedate;
//设置PHP返回数据替换位置
objID = "taskbox";
var obj = document.getElementById(objID);
//发送请求并加载返回数据
xmlhttp.open("GET", serverPage);
xmlhttp.onreadystatechange = function(){
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
obj.innerHTML = xmlhttp.responseText;
}
}
xmlhttp.send(null);
}
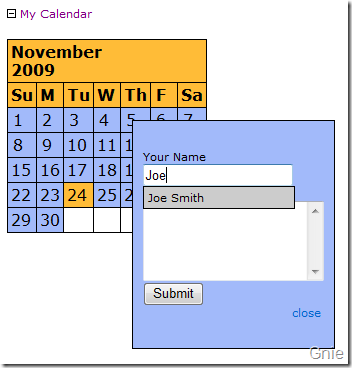
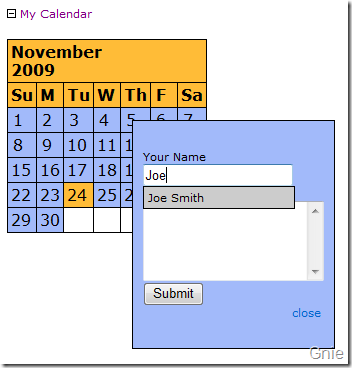
效果2. 当鼠标点击某日录入姓名时,系统会自动检索姓名是否存在,并可以通过选择填入姓名框中,如图:

function autocomplete (thevalue, e){
//定位页面中autocompletediv(显示检索姓名的标签)的<div>位置
theObject = document.getElementById("autocompletediv");
//设置为可见
theObject.style.visibility = "visible";
theObject.style.width = "152px";
//设置检索标签位置
var posx = 0;
var posy = 0;
posx = (findPosX (document.getElementById("yourname")) + 1);
posy = (findPosY (document.getElementById("yourname")) + 23);
theObject.style.left = posx + "px";
theObject.style.top = posy + "px";
//设定事件为键盘录入
var theextrachar = e.which;
if (theextrachar == undefined){
theextrachar = e.keyCode;
}
//设定加载检索名单位置
var objID = "autocompletediv";
//设定PHP请求页面,并将用户输入的姓名传值过去(同时考虑到Backspace作用)
if (theextrachar == 8){
if (thevalue.length == 1){
var serverPage = "autocomp.php";
}
else{
var serverPage = "autocomp.php" + "?sstring=" + thevalue.substr(0, (thevalue.length -1));
}
}
else{
var serverPage = "autocomp.php" + "?sstring=" + thevalue + String.fromCharCode(theextrachar);
}
//发送请求并加载返回数据
var obj = document.getElementById(objID);
xmlhttp.open("GET", serverPage);
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
obj.innerHTML = xmlhttp.responseText;
}
}
xmlhttp.send(null);
}
文件打包下载

复制代码 代码如下:
function checkfortasks (thedate, e){
//找到页面中taskbox对应<div>设置为可见
theObject = document.getElementById("taskbox");
theObject.style.visibility = "visible";
//初始化taskbox位置
var posx = 0;
var posy = 0;
//定位taskbox位置为鼠标位置
posx = e.clientX + document.body.scrollLeft;
posy = e.clientY + document.body.scrollTop;
theObject.style.left = posx + "px";
theObject.style.top = posy + "px";
//设置PHP请求页面
serverPage = "taskchecker.php?thedate=" + thedate;
//设置PHP返回数据替换位置
objID = "taskbox";
var obj = document.getElementById(objID);
//发送请求并加载返回数据
xmlhttp.open("GET", serverPage);
xmlhttp.onreadystatechange = function(){
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
obj.innerHTML = xmlhttp.responseText;
}
}
xmlhttp.send(null);
}
效果2. 当鼠标点击某日录入姓名时,系统会自动检索姓名是否存在,并可以通过选择填入姓名框中,如图:

复制代码 代码如下:
function autocomplete (thevalue, e){
//定位页面中autocompletediv(显示检索姓名的标签)的<div>位置
theObject = document.getElementById("autocompletediv");
//设置为可见
theObject.style.visibility = "visible";
theObject.style.width = "152px";
//设置检索标签位置
var posx = 0;
var posy = 0;
posx = (findPosX (document.getElementById("yourname")) + 1);
posy = (findPosY (document.getElementById("yourname")) + 23);
theObject.style.left = posx + "px";
theObject.style.top = posy + "px";
//设定事件为键盘录入
var theextrachar = e.which;
if (theextrachar == undefined){
theextrachar = e.keyCode;
}
//设定加载检索名单位置
var objID = "autocompletediv";
//设定PHP请求页面,并将用户输入的姓名传值过去(同时考虑到Backspace作用)
if (theextrachar == 8){
if (thevalue.length == 1){
var serverPage = "autocomp.php";
}
else{
var serverPage = "autocomp.php" + "?sstring=" + thevalue.substr(0, (thevalue.length -1));
}
}
else{
var serverPage = "autocomp.php" + "?sstring=" + thevalue + String.fromCharCode(theextrachar);
}
//发送请求并加载返回数据
var obj = document.getElementById(objID);
xmlhttp.open("GET", serverPage);
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
obj.innerHTML = xmlhttp.responseText;
}
}
xmlhttp.send(null);
}
文件打包下载
