使用php+Ajax实现唯一校验实现代码[简单应用]
首先创建一个Ajax类(Ajax类)
然后新建一个文件form.html
--------------------------form.html----------------------------
<script src="ajax.js"></script> <!--引用ajax类-->
<script language="javascript" type="text/javascript">
function show(username){
var ajax = Ajax();
var noteobj = document.getElementById("note"); //将id为note的标签对象化
ajax.post("form.php",{username:username},function(data){ //第二个username为需要传递的值
noteobj.innerHTML = data; //data为从服务器端获取的数据
});
}
</script>
<style>
input{font:menu};
</style>
<form action="reg.php" method="post">
username:<input type="text" name="username" onblur="show(this.value)"/><div id="note"></div><br />
password:<input type="password" name="password"><br />
<input type="submit" value="register">
</form>
最后新建一个php文件form.php
--------------------------form.html----------------------------
<?php
header("Content-type:text/html;charset=gb2312"); //设置字符集
$mysqli = new mysqli("localhost","root","123","demo"); //打开demo数据库
$result = $mysqli->query("select * from zhanghao where name='{$_POST["username"]}'");
if($result->num_rows > 0){ //判断是否查询出数据
echo "<font color='red'>用户{$_POST["username"]}已经存在!</font>";
}else{
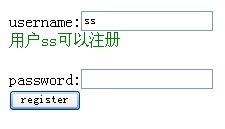
echo "<font color='green'>用户{$_POST["username"]}可以注册</font>";
}
?>
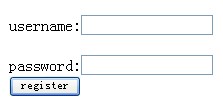
在浏览器中打开form.html出现下图:
然后新建一个文件form.html
--------------------------form.html----------------------------
复制代码 代码如下:
<script src="ajax.js"></script> <!--引用ajax类-->
<script language="javascript" type="text/javascript">
function show(username){
var ajax = Ajax();
var noteobj = document.getElementById("note"); //将id为note的标签对象化
ajax.post("form.php",{username:username},function(data){ //第二个username为需要传递的值
noteobj.innerHTML = data; //data为从服务器端获取的数据
});
}
</script>
<style>
input{font:menu};
</style>
<form action="reg.php" method="post">
username:<input type="text" name="username" onblur="show(this.value)"/><div id="note"></div><br />
password:<input type="password" name="password"><br />
<input type="submit" value="register">
</form>
最后新建一个php文件form.php
--------------------------form.html----------------------------
复制代码 代码如下:
<?php
header("Content-type:text/html;charset=gb2312"); //设置字符集
$mysqli = new mysqli("localhost","root","123","demo"); //打开demo数据库
$result = $mysqli->query("select * from zhanghao where name='{$_POST["username"]}'");
if($result->num_rows > 0){ //判断是否查询出数据
echo "<font color='red'>用户{$_POST["username"]}已经存在!</font>";
}else{
echo "<font color='green'>用户{$_POST["username"]}可以注册</font>";
}
?>
在浏览器中打开form.html出现下图:

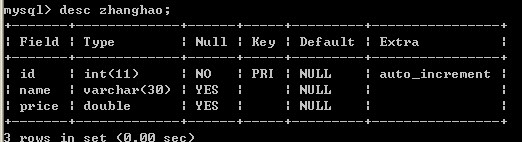
注意:需要提前在MySQL数据库中建立一个表“zhanghao”

如果输入已存在的name,则出现如下提示:

如果输入未存在的name,出现如下提示: