Django自定义分页与bootstrap分页结合
django中有自带的分页模块Paginator,想Paginator提供对象的列表,就可以提供每一页上对象的方法。
这里的话不讲解Paginator,而是自定义一个分页类来完成需求:
class Pagination(object):
"""用于Model字段值的选择"""
def __init__(self):
pass
@classmethod
def create_pagination(self, from_name='', model_name='',
cur_page=1, start_page_omit_symbol = '...',
end_page_omit_symbol = '...', one_page_data_size=10,
show_page_item_len=9):
"""通过给的model和分页参数对相关model进行分页
Args:
from_name: 导入模块的 from后面的参数
from {from_name} import model_name
mode_name: 需要导入的模块名
from from_name import {model_name}
cur_page: 当前显示的是第几页
start_page_omit_symbol: 超出的页数使用怎么样的省略号(前)
... 2 3 4
end_page_omit_symbol: 超出的页数使用怎么样的省略号(后)
1 2 3 4 ...
one_page_data_size: 每一页显示几行
show_page_item_len: 显示几个能点击的页数
Return:
pagination: dict
pagination = {
'objs': objs, # 需要显示model数据
'all_obj_counts': all_obj_counts, # 一共多少行数据
'start_pos': start_pos, # 数据分页开始的数据
'end_pos': end_pos, # 数据分页结束的数据
'all_page': all_page, # 一共有多少页
'cur_page': cur_page, # 当前的页码
'pre_page': pre_page, # 上一页的页码
'next_page': next_page, # 下一页的页码
'page_items': page_items, 能点击的页数
'start_page_omit_symbol': start_page_omit_symbol, # 开始的省略号
'end_page_omit_symbol': end_page_omit_symbol, # 结束的省略号
}
Raise: None
"""
# 如果没有输入导入模块需要的相关信息直接退出
if not from_name or not model_name:
return None
import_str = 'from {from_name} import {model_name}'.format(
from_name = from_name,
model_name = model_name)
# 导入模块
exec import_str
start_pos = (cur_page - 1) * one_page_data_size
end_pos = start_pos + one_page_data_size
# 查找需要的model数据
find_objs_str = ('{model_name}.objects.all()'
'[{start_pos}:{end_pos}]'.format(
model_name = model_name,
start_pos = start_pos,
end_pos = end_pos))
objs = eval(find_objs_str)
# 计算总共的页数
find_objs_count_str = '{model_name}.objects.count()'.format(
model_name = model_name)
all_obj_counts = eval(find_objs_count_str)
all_page = all_obj_counts / one_page_data_size
remain_obj = all_obj_counts % one_page_data_size
if remain_obj > 0:
all_page += 1
# 限制当前页不能小于1和并且大于总页数
cur_page = 1 if cur_page < 1 else cur_page
cur_page = all_page if cur_page > all_page else cur_page
# 获得显示页数的最小页
start_page = cur_page - show_page_item_len / 2
if start_page > all_page - show_page_item_len:
start_page = all_page - show_page_item_len + 1
start_page = 1 if start_page < 1 else start_page
# 获得显示页数的最大页
end_page = cur_page + show_page_item_len / 2
end_page = all_page if end_page > all_page else end_page
if end_page < show_page_item_len and all_page > show_page_item_len:
end_page = show_page_item_len
# 获得上一页
pre_page = cur_page - 1
pre_page = 1 if pre_page < 1 else pre_page
# 获得下一页
next_page = cur_page + 1
next_page = all_page if next_page > all_page else next_page
# 处理省略符,是否显示
if start_page <= 1:
start_page_omit_symbol = ''
if end_page >= all_page:
end_page_omit_symbol = ''
# 创建能点击的展示页码
page_items = range(start_page, end_page + 1)
pagination = {
'objs': objs,
'all_obj_counts': all_obj_counts,
'start_pos': start_pos,
'end_pos': end_pos,
'all_page': all_page,
'cur_page': cur_page,
'pre_page': pre_page,
'next_page': next_page,
'page_items': page_items,
'start_page_omit_symbol': start_page_omit_symbol,
'end_page_omit_symbol': end_page_omit_symbol,
}
return pagination
利用bootstrap的css,生成好看的html如下:
<nav aria-label="Page navigation">
<ul class="pagination">
{% if pagination.cur_page != 1 %}
<li><a href="?cur_page=1" rel="external nofollow" ><<</a></li>
<li>
<a href="?cur_page={{ pagination.pre_page }}" rel="external nofollow" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{% endif %}
{% for page_item in pagination.page_items %}
{% if page_item == pagination.cur_page %}
<li><a href="?cur_page={{ page_item }}" rel="external nofollow" rel="external nofollow" >{{ page_item }}</a></li>
{% else %}
<li><a href="?cur_page={{ page_item }}" rel="external nofollow" rel="external nofollow" >{{ page_item }}</a></li>
{% endif %}
{% endfor%}
{% if pagination.cur_page != pagination.all_page %}
<li>
<a href="?cur_page={{ pagination.next_page }}" rel="external nofollow" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
<li><a href="?cur_page={{ pagination.all_page }}" rel="external nofollow" >>></a></li>
{% endif %}
</ul>
</nav>
view函数如下:
def blogpage(request):
#ojt = BlogPost.object.all()
#p = Paginator(ojt,2)
#page_count = p.count
#page_data = p.page(page)
#template = 'blogpage.html'
#info = {'page_data':page_data,'page_count':page_count}
#return render(request,template,{'page_data':page_data,'page_count':page_count})
try:
cur_page = int(request.GET.get('cur_page', '1'))
except ValueError:
cur_page = 1
pagination = Pagination.create_pagination(
from_name='blog.models',
model_name='BlogPost',
cur_page=cur_page,
start_page_omit_symbol = '...',
end_page_omit_symbol = '...',
one_page_data_size=1,
show_page_item_len=5)
return render(request, 'blogpage.html',{'pagination':pagination})
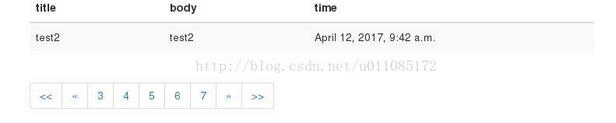
效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持【听图阁-专注于Python设计】。