Ajax+PHP边学边练 之五 图片处理
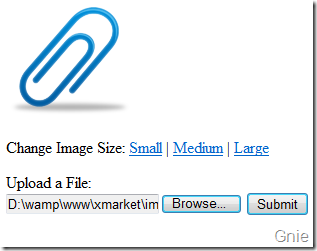
先上个效果图:
//显示上传状态和图片
<div id="showimg"></div>
//上传文件需要定义enctype,为了显示图片将target设为uploadframe
<form id="uploadform" action="process_upload.php" method="post"
enctype="multipart/form-data" target="uploadframe">
Upload a File:<br />
<input type="file" id="myfile" name="myfile" />
//上传文件
<input type="submit" value="Submit" onclick="uploadimg(document.getElementById('uploadform')); return false;" />
<iframe id="uploadframe" name="uploadframe" src="process_upload.php" class="noshow"></iframe>
</form>
上传图片函数 uploadimg:
function uploadimg(theform){
//提交Form
theform.submit();
//在showimg <div>中显示上传状态
setStatus ("Loading...","showimg");
}
//上传状态函数
function setStatus (theStatus, theObj){
obj = document.getElementById(theObj);
if (obj){
obj.innerHTML = "<div class=\"bold\">" + theStatus + "</div>";
}
}
process_upload.php 提供文件上传功能:
<?php
//提供图片类型校验
$allowedtypes = array("image/jpeg","image/pjpeg","image/png", "image/x-png","image/gif");
//文件存放目录
$savefolder = "images";
//如果有文件上传就开始干活
if (isset ($_FILES['myfile'])){
//检查上传文件是否符合$allowedtypes类型
if (in_array($_FILES['myfile']['type'],$allowedtypes)){
if ($_FILES['myfile']['error'] == 0){
$thefile = "$savefolder/".$_FILES['myfile']['name'];
//通过move_uploaded_file上传文件
if (!move_uploaded_file($_FILES['myfile']['tmp_name'], $thefile)){
echo "There was an error uploading the file.";
}
else{
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="functions.js"></script>
</head>
<body>
<!-- 显示图片 -->
<img src="<?php echo $thefile; ?>" onload="doneloading(parent,'<?php echo $thefile; ?>')" />
</body>
</html>
<?php
}
}
}
}
?>
上面代码最后部分的doneloading 函数就是用来显示图片及修改图片尺寸大小。其中会用到thumb.php,它会在images目录中生成出源图片的大、中、小三个尺寸,有兴趣可以研究一下。欢迎大家拍砖~
文中源码打包下载

Sample6_1.php 中创建Form:
复制代码 代码如下:
//显示上传状态和图片
<div id="showimg"></div>
//上传文件需要定义enctype,为了显示图片将target设为uploadframe
<form id="uploadform" action="process_upload.php" method="post"
enctype="multipart/form-data" target="uploadframe">
Upload a File:<br />
<input type="file" id="myfile" name="myfile" />
//上传文件
<input type="submit" value="Submit" onclick="uploadimg(document.getElementById('uploadform')); return false;" />
<iframe id="uploadframe" name="uploadframe" src="process_upload.php" class="noshow"></iframe>
</form>
上传图片函数 uploadimg:
复制代码 代码如下:
function uploadimg(theform){
//提交Form
theform.submit();
//在showimg <div>中显示上传状态
setStatus ("Loading...","showimg");
}
//上传状态函数
function setStatus (theStatus, theObj){
obj = document.getElementById(theObj);
if (obj){
obj.innerHTML = "<div class=\"bold\">" + theStatus + "</div>";
}
}
process_upload.php 提供文件上传功能:
复制代码 代码如下:
<?php
//提供图片类型校验
$allowedtypes = array("image/jpeg","image/pjpeg","image/png", "image/x-png","image/gif");
//文件存放目录
$savefolder = "images";
//如果有文件上传就开始干活
if (isset ($_FILES['myfile'])){
//检查上传文件是否符合$allowedtypes类型
if (in_array($_FILES['myfile']['type'],$allowedtypes)){
if ($_FILES['myfile']['error'] == 0){
$thefile = "$savefolder/".$_FILES['myfile']['name'];
//通过move_uploaded_file上传文件
if (!move_uploaded_file($_FILES['myfile']['tmp_name'], $thefile)){
echo "There was an error uploading the file.";
}
else{
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="functions.js"></script>
</head>
<body>
<!-- 显示图片 -->
<img src="<?php echo $thefile; ?>" onload="doneloading(parent,'<?php echo $thefile; ?>')" />
</body>
</html>
<?php
}
}
}
}
?>
上面代码最后部分的doneloading 函数就是用来显示图片及修改图片尺寸大小。其中会用到thumb.php,它会在images目录中生成出源图片的大、中、小三个尺寸,有兴趣可以研究一下。欢迎大家拍砖~
文中源码打包下载