PHP实现浏览器格式化显示XML的方法示例
本文实例讲述了PHP实现浏览器格式化显示XML的方法。分享给大家供大家参考,具体如下:
在头部加上
header("Content-type: application/xml");
刚开始加上了发现还是不行。最近一直尝试最后终于找到解决办法。在代码最后加上exit;就可以了
$Dom = new \DOMDocument('1.0', 'utf-8');
$paper = $Dom->createElement('paper');
$Dom->appendChild($paper);
$exercises = $Dom->createElement('exercises');
$exercises->setAttribute('id','1');
$exercises->setAttribute('type','1');
$exercises->setAttribute('answer','1');
$paper->appendChild($exercises);
$title = $Dom->createElement('title');
$title->setAttribute('label','1');
$title->setAttribute('mapsrc','1');
$title->setAttribute('soundsrc','1');
$exercises->appendChild($title);
$option = $Dom->createElement('option');
$option->setAttribute('id','1');
$option->setAttribute('label','1');
$option->setAttribute('mapsrc','1');
$option->setAttribute('soundsrc','1');
$exercises->appendChild($option);
header("Content-type: application/xml");
echo $Dom->saveXml(); exit;

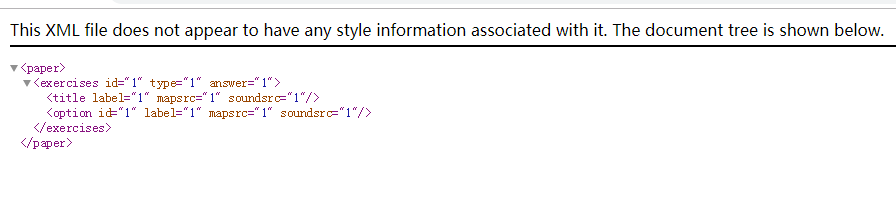
终于显示了,很爽
PS:这里再为大家提供几款关于xml操作的在线工具供大家参考使用:
在线XML/JSON互相转换工具:
http://tools.jb51.net/code/xmljson
在线格式化XML/在线压缩XML:
http://tools.jb51.net/code/xmlformat
XML在线压缩/格式化工具:
http://tools.jb51.net/code/xml_format_compress
XML代码在线格式化美化工具:
http://tools.jb51.net/code/xmlcodeformat
更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP针对XML文件操作技巧总结》、《PHP数组(Array)操作技巧大全》、《php字符串(string)用法总结》、《php面向对象程序设计入门教程》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。