解决ajax+php中文乱码的方法详解
中文如果用表单提交的话,不会出现乱码,而用ajax提交就会出现乱码,这是什么原因呢?
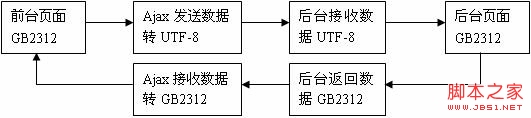
我的理解是,我在写源码的时候,一般用记事本写,保存的时候默认用ANSI编码,源码中也没有用“<meta http-equiv=Content-Type content=text/html;charset=UTF-8>”或“header('Content-Type:text/html;charset=UTF-8');”指定网页编码,于是在浏览器中显示时它的编码被认定为“GB2312”。当前台向后台传递数据的时候,用表单提交的话,前后台之间用“GB2312”编码交流,不会出现乱码;而用ajax提交的话,ajax在前台把要发送的数据编码从“GB2312”转换 成“UTF-8”后再传给后台,然后再把接收到的后台返回的数据当成是 “UTF-8”而把它转换 成“GB2312”后显示在前台页面上,这样乱码就产生了。
如图:

所以要解决乱码,要在后台进行数据编码转换,后台接收到的数据用PHP的mb_convert_encoding("要转换的数据","gb2312","UTF-8")进行转换后存储到数据库。而后台返回到前台的中文数据也要用mb_convert_encoding("要返回的数据","UTF-8","gb2312")转换后返回。
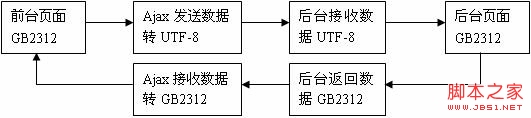
我的理解是,我在写源码的时候,一般用记事本写,保存的时候默认用ANSI编码,源码中也没有用“<meta http-equiv=Content-Type content=text/html;charset=UTF-8>”或“header('Content-Type:text/html;charset=UTF-8');”指定网页编码,于是在浏览器中显示时它的编码被认定为“GB2312”。当前台向后台传递数据的时候,用表单提交的话,前后台之间用“GB2312”编码交流,不会出现乱码;而用ajax提交的话,ajax在前台把要发送的数据编码从“GB2312”转换 成“UTF-8”后再传给后台,然后再把接收到的后台返回的数据当成是 “UTF-8”而把它转换 成“GB2312”后显示在前台页面上,这样乱码就产生了。
如图:

所以要解决乱码,要在后台进行数据编码转换,后台接收到的数据用PHP的mb_convert_encoding("要转换的数据","gb2312","UTF-8")进行转换后存储到数据库。而后台返回到前台的中文数据也要用mb_convert_encoding("要返回的数据","UTF-8","gb2312")转换后返回。