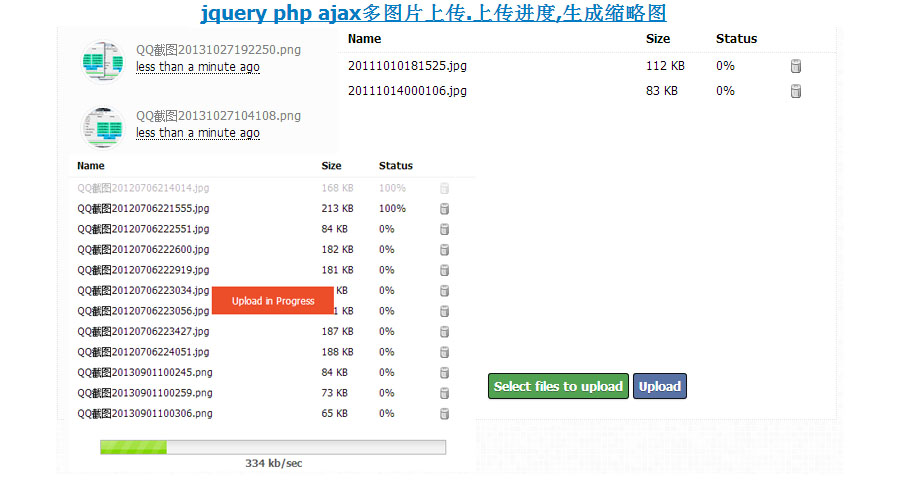
jquery+php+ajax显示上传进度的多图片上传并生成缩略图代码
本例用到其他2个php class.upload.php和 functions.php还有css和js以及img文件
完整实例代码点击此处本站下载。
效果图如下:

实现代码如下:
JavaScript代码如下:
复制代码 代码如下:
<script type="text/javascript">
$(document).ready(function() {
$("#filelist").niceScroll({
cursorwidth: "8px",
cursorborderradius: "0px",
cursoropacitymin: 0.1,
cursoropacitymax: 0.3
});
$(".side-pane").niceScroll({
cursorwidth: "8px",
cursorborderradius: "0px",
cursoropacitymin: 0.1,
cursoropacitymax: 0.3
});
$(".time").timeago();
});
</script>
$(document).ready(function() {
$("#filelist").niceScroll({
cursorwidth: "8px",
cursorborderradius: "0px",
cursoropacitymin: 0.1,
cursoropacitymax: 0.3
});
$(".side-pane").niceScroll({
cursorwidth: "8px",
cursorborderradius: "0px",
cursoropacitymin: 0.1,
cursoropacitymax: 0.3
});
$(".time").timeago();
});
</script>
javascript代码如下:
复制代码 代码如下:
<script type="text/javascript">
// <![CDATA[
$('#upload_button').click(function() {
$('.side-pane').html('');
$('#upload_button').hide();
$('#pickfiles').hide();
$('#upload_info').show();
$('#upload_info').css("display","inherit");
uploader.start();
$('#filelist').block({
message: '<center><div class="start-message">Upload in Progress</div></center>',
css: {
border: 'none',
backgroundColor: 'none'
},
overlayCSS: {
backgroundColor: '#fff',
opacity: '0',
cursor: 'wait'
}
});
});
var uploader = new plupload.Uploader({
runtimes : 'flash, html5',
browse_button : 'pickfiles',
container : 'uploader',
max_file_size : '10mb',
url : 'upload.php',
flash_swf_url : 'uploader/uploader.swf',
filters : [
{ title : "Image files", extensions : "jpg,jpeg,gif,png" }
]
});
uploader.bind('Init', function(up, params) {});
uploader.init();
uploader.bind('FilesAdded', function(up, files) {
/*
@@ Show / hide various elements
*/
$('.upload-message').hide();
$('.info-message').hide();
$('#upload_button').show();
$('#filelist_header').show();
$.each(files, function(i, file) {
$('#filelist').append(
'<div id="' + file.id + '" class="filecontainer">' +
'<div class="filename"> '+file.name + '</div>'+
'<div class="filesize">' + plupload.formatSize(file.size) + '</div>'+
'<div class="filestatus" id="status_'+file.id+'">0%</div>'+
'<div class="filedel"><a id="remove_'+file.id+'" href="javascript:;"><img src="img/uploader/delete.gif" /></a></div>' +
'</div>');
$('#remove_'+file.id).click(function(e) {
uploader.removeFile(file)
$('#'+file.id).hide('slow', function() { ('#'+file.id).remove(); });
});
});
up.refresh();
$('#filelist').animate({scrollTop: $('#filelist').attr("scrollHeight")}, 1500);
});
uploader.bind('UploadProgress', function(up, file) {
$('#status_' + file.id).html(file.percent + "%");
if(file.percent == 100) {
$('#' + file.id).block({
message: '',
css: {
border: 'none',
backgroundColor: 'none'
},
overlayCSS: {
backgroundColor: '#fff',
opacity: '0.7',
cursor: 'wait'
}
});
}
$('#percent').width(uploader.total.percent+"%");
$('#upRate').text(Math.ceil(uploader.total.bytesPerSec/1024)+" kb/sec");
});
uploader.bind('FileUploaded', function(up, file, response) {
var input = $("#uploaded_photos");
var data = response.response;
var details = data.split(',');
if(details[0] == 'success') {
var photo_html = '<div class="padding-10 hm-photo clearfix"><a href="../upload/source/'+details[4]+'" target="_blank"><img src="../upload/small/'+details[4]+'"></a><p class="small-text light-text">'+details[1]+'</p><abbr class="time small-text" title="'+details[2]+'"></abbr></div>';
input.val(input.val() + details[1] + ":");
} else {
var photo_html = '<div class="clearfix">'+details[1]+'</div>';
}
$('.side-pane').prepend(photo_html);
$('.time').timeago();
});
uploader.bind('UploadComplete', function(up, files) {
$('#upload_info').hide();
$('#filelist').unblock({
onUnblock: function () {
$('#filelist_header').hide();
$('#filelist').html('<div style="margin-top: 180px; text-align: center;"><strong>ok</strong><br/>All photos have been uploaded.</div>');
}
});
});
// ]]>
</script>
// <![CDATA[
$('#upload_button').click(function() {
$('.side-pane').html('');
$('#upload_button').hide();
$('#pickfiles').hide();
$('#upload_info').show();
$('#upload_info').css("display","inherit");
uploader.start();
$('#filelist').block({
message: '<center><div class="start-message">Upload in Progress</div></center>',
css: {
border: 'none',
backgroundColor: 'none'
},
overlayCSS: {
backgroundColor: '#fff',
opacity: '0',
cursor: 'wait'
}
});
});
var uploader = new plupload.Uploader({
runtimes : 'flash, html5',
browse_button : 'pickfiles',
container : 'uploader',
max_file_size : '10mb',
url : 'upload.php',
flash_swf_url : 'uploader/uploader.swf',
filters : [
{ title : "Image files", extensions : "jpg,jpeg,gif,png" }
]
});
uploader.bind('Init', function(up, params) {});
uploader.init();
uploader.bind('FilesAdded', function(up, files) {
/*
@@ Show / hide various elements
*/
$('.upload-message').hide();
$('.info-message').hide();
$('#upload_button').show();
$('#filelist_header').show();
$.each(files, function(i, file) {
$('#filelist').append(
'<div id="' + file.id + '" class="filecontainer">' +
'<div class="filename"> '+file.name + '</div>'+
'<div class="filesize">' + plupload.formatSize(file.size) + '</div>'+
'<div class="filestatus" id="status_'+file.id+'">0%</div>'+
'<div class="filedel"><a id="remove_'+file.id+'" href="javascript:;"><img src="img/uploader/delete.gif" /></a></div>' +
'</div>');
$('#remove_'+file.id).click(function(e) {
uploader.removeFile(file)
$('#'+file.id).hide('slow', function() { ('#'+file.id).remove(); });
});
});
up.refresh();
$('#filelist').animate({scrollTop: $('#filelist').attr("scrollHeight")}, 1500);
});
uploader.bind('UploadProgress', function(up, file) {
$('#status_' + file.id).html(file.percent + "%");
if(file.percent == 100) {
$('#' + file.id).block({
message: '',
css: {
border: 'none',
backgroundColor: 'none'
},
overlayCSS: {
backgroundColor: '#fff',
opacity: '0.7',
cursor: 'wait'
}
});
}
$('#percent').width(uploader.total.percent+"%");
$('#upRate').text(Math.ceil(uploader.total.bytesPerSec/1024)+" kb/sec");
});
uploader.bind('FileUploaded', function(up, file, response) {
var input = $("#uploaded_photos");
var data = response.response;
var details = data.split(',');
if(details[0] == 'success') {
var photo_html = '<div class="padding-10 hm-photo clearfix"><a href="../upload/source/'+details[4]+'" target="_blank"><img src="../upload/small/'+details[4]+'"></a><p class="small-text light-text">'+details[1]+'</p><abbr class="time small-text" title="'+details[2]+'"></abbr></div>';
input.val(input.val() + details[1] + ":");
} else {
var photo_html = '<div class="clearfix">'+details[1]+'</div>';
}
$('.side-pane').prepend(photo_html);
$('.time').timeago();
});
uploader.bind('UploadComplete', function(up, files) {
$('#upload_info').hide();
$('#filelist').unblock({
onUnblock: function () {
$('#filelist_header').hide();
$('#filelist').html('<div style="margin-top: 180px; text-align: center;"><strong>ok</strong><br/>All photos have been uploaded.</div>');
}
});
});
// ]]>
</script>
上面2个js都放在index.php里面
XML/HTML代码如下:
复制代码 代码如下:
<div id="uploader" class="main-pane">
<div id="filelist_header" class="clearfix">
<div class="filename">Name</div>
<div class="filesize">Size</div>
<div class="filestatus">Status</div>
<div class="filedel"></div>
<div></div>
</div>
<div id="filelist"></div>
<div class="action-btns">
<a id="pickfiles" class="login-button btn">Select files to upload</a>
<a href="javascript:;" id="upload_button" class="login-button upload hide">Upload</a>
</div>
<center>
<div id="upload_info">
<div id="upload_info_inner">
<div class="progressbg">
<div id="percent" class="progress"></div>
</div>
</div>
<div id="unknown">
<div id="time2go"></div>
<div id="upRate"></div>
</div>
</div>
</center>
<form method="POST" action="process.php" id="processupload">
<input type="hidden" name="uploaded_photos" id="uploaded_photos" />
<input type="hidden" name="fkey" value="<?php echo $fkey; ?>" />
</form>
</div>
<div id="filelist_header" class="clearfix">
<div class="filename">Name</div>
<div class="filesize">Size</div>
<div class="filestatus">Status</div>
<div class="filedel"></div>
<div></div>
</div>
<div id="filelist"></div>
<div class="action-btns">
<a id="pickfiles" class="login-button btn">Select files to upload</a>
<a href="javascript:;" id="upload_button" class="login-button upload hide">Upload</a>
</div>
<center>
<div id="upload_info">
<div id="upload_info_inner">
<div class="progressbg">
<div id="percent" class="progress"></div>
</div>
</div>
<div id="unknown">
<div id="time2go"></div>
<div id="upRate"></div>
</div>
</div>
</center>
<form method="POST" action="process.php" id="processupload">
<input type="hidden" name="uploaded_photos" id="uploaded_photos" />
<input type="hidden" name="fkey" value="<?php echo $fkey; ?>" />
</form>
</div>
upload.php页面代码如下:
复制代码 代码如下:
<?php
/*
@@ Including the functions.php for using the necessary functions.
*/
include('functions.php');
/*
@@ This is the file upload class which does all the uploading work.
*/
include('class.upload.php');
if(isset($_FILES["file"])) {
/*
@@ Generating unique name for the photo.
*/
$time = time();
$rand_1 = rand(999, 999999);
$rand_2 = rand(999999, 999999999);
$rand_3 = rand();
$unique_value = $time.'_'.$rand_1.'_'.$rand_2.'_'.$rand_3;
/*
@@ Folder creation for each and every day. This ensures performance even with millions of images.
*/
$folder = date('zY');
if(substr($folder, 0) == 0) {
$folder = '367'.date('Y');
}
/*
@@ This folder is for the source image files.
*/
$pfolder = '../upload/source/';
if(!is_dir($pfolder)) {
mkdir($pfolder, 0755);
}
/*
@@ This folder is for the image files with 120x120 dimensions.
*/
$tfolder = '../upload/small/';
if(!is_dir($tfolder)) {
mkdir($tfolder, 0755);
}
/*
@@ Assigning the upload file to the upload class for all the processing.
*/
$handle = new Upload($_FILES["file"]);
if($handle->uploaded) {
$extension = $handle->file_src_name_ext;
$mime = $handle->file_src_mime;
if(($mime == 'image/gif') || ($mime == 'image/jpg') || ($mime == 'image/png') || ($mime == 'image/bmp') || ($mime == 'image/pjpeg') | ($mime == 'image/jpeg')) {
/*
@@ Check if the uploaded filetype is an image or not.
*/
if(($extension == 'gif') || ($extension == 'jpg') || ($extension == 'jpeg') || ($extension == 'png') || ($extension == 'bmp') || ($extension == 'pjpeg')) {
if($handle->image_src_x > 500) {
/*
@@ Check if the filesize is smaller than 10 MB. 10 MB = 10485760 bytes.
*/
if($handle->file_src_size < 10485760) {
/*
@@ Getting the actual file name (with and without extension) and sanitizing it for inserting in the database.
*/
$real_name = clean_input($handle->file_src_name);
$body_name = clean_input($handle->file_src_name_body);
$handle->file_new_name_body = $unique_value.'_'.$body_name;
$handle->Process($pfolder);
$handle->image_resize = true;
$handle->image_ratio_crop = 'T';
$handle->image_y = 120;
$handle->image_x = 120;
$handle->file_new_name_body = $unique_value.'_'.$body_name;
$handle->Process($tfolder);
if($handle->processed) {
$actual_name = $handle->file_dst_name;
$size = ceil($handle->file_src_size / 1024);
## Sending photo details back to the uploader.
$date = date("c", $time);
## Reducing the length of real name if it exceeds 50 characters.
if(strlen($real_name) > 50) {
$real_name = substr($real_name, 0, 50).'..';
}
echo 'success,'.$real_name.','.$date.','.$folder.','.$actual_name;
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>There was an error uploading the photo.</div>';
}
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>The photo is bigger than the allowed upload size of <strong>10MB</strong>.</div>';
}
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>You are trying to upload a photo with smaller dimensions.</div>';
}
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>Only photo uploads are allowed.</div>';
}
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>Only photo uploads are allowed.</div>';
}
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>An upload error occured.</div>';
}
/*
@@ Return the json response to the script.
*/
$handle->Clean();
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>An upload error occured.</div>';
}
/*
@@ Including the functions.php for using the necessary functions.
*/
include('functions.php');
/*
@@ This is the file upload class which does all the uploading work.
*/
include('class.upload.php');
if(isset($_FILES["file"])) {
/*
@@ Generating unique name for the photo.
*/
$time = time();
$rand_1 = rand(999, 999999);
$rand_2 = rand(999999, 999999999);
$rand_3 = rand();
$unique_value = $time.'_'.$rand_1.'_'.$rand_2.'_'.$rand_3;
/*
@@ Folder creation for each and every day. This ensures performance even with millions of images.
*/
$folder = date('zY');
if(substr($folder, 0) == 0) {
$folder = '367'.date('Y');
}
/*
@@ This folder is for the source image files.
*/
$pfolder = '../upload/source/';
if(!is_dir($pfolder)) {
mkdir($pfolder, 0755);
}
/*
@@ This folder is for the image files with 120x120 dimensions.
*/
$tfolder = '../upload/small/';
if(!is_dir($tfolder)) {
mkdir($tfolder, 0755);
}
/*
@@ Assigning the upload file to the upload class for all the processing.
*/
$handle = new Upload($_FILES["file"]);
if($handle->uploaded) {
$extension = $handle->file_src_name_ext;
$mime = $handle->file_src_mime;
if(($mime == 'image/gif') || ($mime == 'image/jpg') || ($mime == 'image/png') || ($mime == 'image/bmp') || ($mime == 'image/pjpeg') | ($mime == 'image/jpeg')) {
/*
@@ Check if the uploaded filetype is an image or not.
*/
if(($extension == 'gif') || ($extension == 'jpg') || ($extension == 'jpeg') || ($extension == 'png') || ($extension == 'bmp') || ($extension == 'pjpeg')) {
if($handle->image_src_x > 500) {
/*
@@ Check if the filesize is smaller than 10 MB. 10 MB = 10485760 bytes.
*/
if($handle->file_src_size < 10485760) {
/*
@@ Getting the actual file name (with and without extension) and sanitizing it for inserting in the database.
*/
$real_name = clean_input($handle->file_src_name);
$body_name = clean_input($handle->file_src_name_body);
$handle->file_new_name_body = $unique_value.'_'.$body_name;
$handle->Process($pfolder);
$handle->image_resize = true;
$handle->image_ratio_crop = 'T';
$handle->image_y = 120;
$handle->image_x = 120;
$handle->file_new_name_body = $unique_value.'_'.$body_name;
$handle->Process($tfolder);
if($handle->processed) {
$actual_name = $handle->file_dst_name;
$size = ceil($handle->file_src_size / 1024);
## Sending photo details back to the uploader.
$date = date("c", $time);
## Reducing the length of real name if it exceeds 50 characters.
if(strlen($real_name) > 50) {
$real_name = substr($real_name, 0, 50).'..';
}
echo 'success,'.$real_name.','.$date.','.$folder.','.$actual_name;
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>There was an error uploading the photo.</div>';
}
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>The photo is bigger than the allowed upload size of <strong>10MB</strong>.</div>';
}
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>You are trying to upload a photo with smaller dimensions.</div>';
}
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>Only photo uploads are allowed.</div>';
}
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>Only photo uploads are allowed.</div>';
}
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>An upload error occured.</div>';
}
/*
@@ Return the json response to the script.
*/
$handle->Clean();
} else {
echo 'error,<div class="alert alert-error"><strong>Upload Error</strong><br/>An upload error occured.</div>';
}
希望本文所述对大家的PHP+jQuery程序设计有所帮助。