一个基于flask的web应用诞生 记录用户账户登录状态(6)
之前登录注册的功能都已经完成,但是登录成功回到首页发现还是白茫茫的一片,对的,title一直都写得博客,那么最终目的也是写出一个轻博客来,但是,在发表文章之前是不是要先记录一下登录状态呢?
用户登录
登录状态的记录方式有很多种,首先想到的应该就是使用flask自带的session,但flask还提供了一种更方便的扩展,即flask-login包,使用方式还和之前一样,首先需要安装:
pip3.6 install flask-login
然后在default.py中进行初始化:
from flask.ext.login import LoginManager ...... login_manager=LoginManager() login_manager.session_protection="strong" #可设置为None,basic,strong已提供不同的安全等级 login_manager.login_view="login" #设置登录页
然后按照需求对User模型进行修改,因为Flask-Login要求User模型必须实现四个方法,分别为:
is_authenticated() 判断是否登录,登录返回True,否则返回False
is_active() 是否允许登录,即用户是否已被禁用,如禁用返回False
is_anonymous() False为普通用户
get_id() 返回用户唯一标识符,使用Unicode编码
这四个方法在User模型中直接实现即可,但是还有一种更简单的方式,即继承Flask-Login提供的UserMixin类,它里边包含了这些方法的默认实现,修改后的User模型为:
from flask.ext.login import UserMixin class User(UserMixin,db.Model): __tablename__="users" id=db.Column(db.Integer,primary_key=True) ......
flask-login还要求程序实现一个回调函数,已使用指定的标识符家在用户:
@login_manager.user_loader def load_user(user_id): return User.query.get(int(user_id))
之后,就可以方便的使用flask-login框架,继续修改首页模板的导航部分,以便显示用户名及相应信息:
{%extends "bootstrap/base.html "%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
<div class="navbar-header">
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" >
牛博客
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/" rel="external nofollow" >首页</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
{% if current_user.is_authenticated %}
<li><p class="navbar-text"><a href="#" rel="external nofollow" rel="external nofollow" class="navbar-link">{{current_user.username}}</a> 您好</p></li>
<li><a href="{{url_for('logout')}}" rel="external nofollow" >登出</a></li>
{% else %}
<li><a href="{{url_for('login')}}" rel="external nofollow" >登录</a></li>
{% endif %}
</ul>
</div><!-- /.navbar-collapse -->
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<div class="container">
</div>
{% endblock %}
这里新出现url_for方法,它的主要功能是使用程序中的信息生成URL,比如传入视图的方法名,生成对应的url,还可以通过方法的动态参数生成url的参数,如url_for('index',age=5)结果为/?age=5
主要内容为判断是否登录,若登录显示 {{用户名}}你好,并提供登出功能,否则显示登录链接。
修改登录表单:
class LoginForm(Form):
username=StringField("请输入用户名",validators=[DataRequired()])
password=PasswordField("请输入密码")
remember_me=BooleanField("记住我")
submit=SubmitField("登录")
增加记住我项目, BooleanField默认为多选按钮
修改登录视图方法:
@app.route("/login",methods=["GET","POST"])
def login():
form=LoginForm()
if form.validate_on_submit():
username = form.username.data
password = form.password.data
user = User.query.filter_by(username=username, password=password).first()
if user is not None:
login_user(user,form.remember_me.data)
return redirect(url_for("index"))
else:
flash("您输入的用户名或密码错误")
return render_template("/login.html",form=form) # 返回的仍为登录页
return render_template("/login.html",form=form)
其中login_user为flask_login插件提供,用于设置用户登录,其中第二个参数即为记住我选项,若输入True,则提供cookie存储状态,否则关闭浏览器状态即取消
新增登出方法:
@app.route("/logout",methods=["GET","POST"])
@login_required
def logout():
logout_user()
return redirect(url_for("index"))
此方法很简单,直接使用flask-login提供的登出方法即可,注意@login_required装饰器表示,只有登录用户才可访问此视图方法。
运行测试一下,输入首页地址:

点击右上角的登录键:

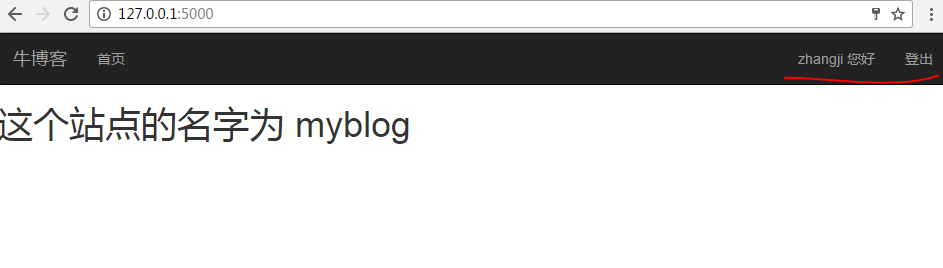
输入用户名zhangji 密码123 并选择记住我,点击确定:

注意红线部分,显示正常,此时点击登出:

注意红线部分,回到初始状态。
章节结语
接下来本来应该是发帖及关注功能,但很明显,现在代码都在default.py中,对于代码结构越来越力不从心,所以本章的篇幅比较小,下一章将重点对已有代码进行重构,并对功能进行分组,然后在继续写接下来的功能。谢谢观看。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持【听图阁-专注于Python设计】。