Django内容增加富文本功能的实例
缺少富文本,形式过于单一,不便于浏览与阅读。
一种可行的方法记录如下:
1-下载第三方富文本KindEditor,连接http://kindeditor.net/down.php或者baidu。
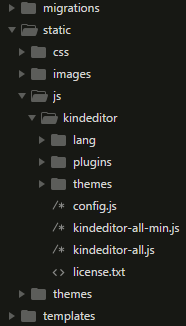
2-解压到Django项目下的static/js下,如图所示:

默认没有config.js,需要自行建立config.js,其中内容可参照KindEditor官网或以下代码:
KindEditor.ready(function(K) {
K.create('textarea',{
width:700,
height:200,
});
});
#注意textarea的参照,width,height分别对文本框宽度、高度设置

3-在你的admin.py中,需要增加富文本的类别代码形式如下:
class ArticleAdmin(admin.ModelAdmin):
class Media:
js={
'/static/js/kindeditor/lang/zh-CN.js',
'/static/js/kindeditor/kindeditor-all-min.js',
'/static/js/kindeditor/config.js',
}
admin.site.register(Article, ArticleAdmin)
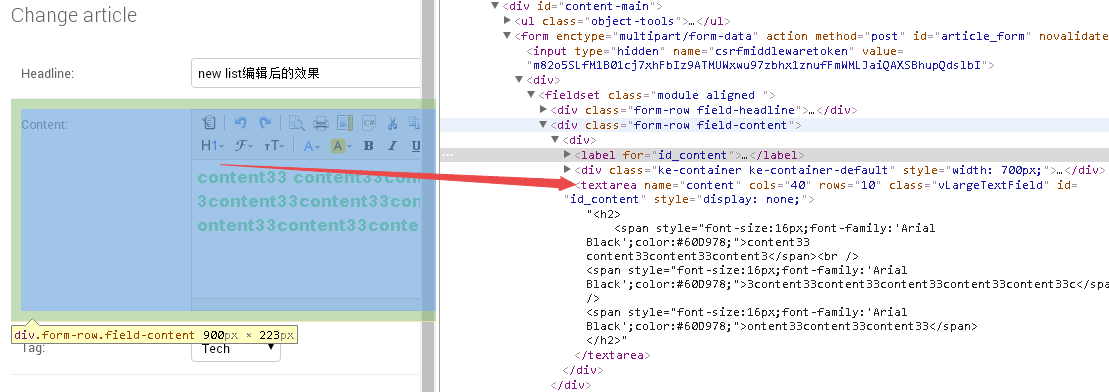
4-至此,刷新后就可以看到内容区增加了富文本编辑功能了,如果没有需要对照上述步骤仔细检查下,不熟练的情况下copy代码不要修改
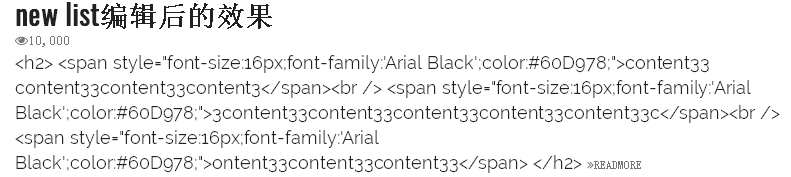
5-最后我这边遇到了一个小坑,增加了格式的页面在浏览时显示了html语法,需要关闭html转义,
方法是在模板中修改:
将{{ article.content }}修改为
{{ article.content|safe }},另一种方法是:
{% autoescape off %}
{{ article.content }}
{% endautoescape %}

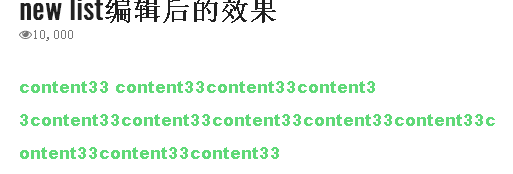
修改后:

6-文件上传还需要设置路径及相关配置,这个下一个记录当中说明。
以上这篇Django内容增加富文本功能的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持【听图阁-专注于Python设计】。