python使用Pycharm创建一个Django项目
本文为Django项目创建的简单介绍,更为详细的Django项目创建,可以参考如下教程:
Django入门与实践-/post/64109.htm
Pycharm 版本: Professional 2017.1
Django 版本: 1.8.7
在软件安装和环境配置完成后,打开Pycharm.
Step 1. 点击
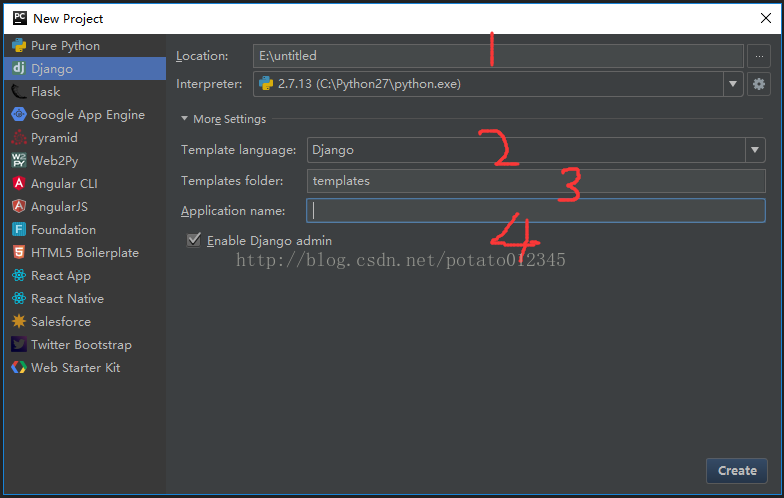
File --> New Project 弹出如下窗口:

图中编号1处为项目位置;编号2处为使用的模板语言类型,默认为Django模板语言;编号3处是保存项目页面HTML的文件夹名称,默认为templates;编号4处是应用名,一般根据Web应用的实际功能来命名。本示例中,我们项目位置为E:\testDjango,应用名为fakeCSDN。设置填写完毕后,点击右下角的Create,创建项目。
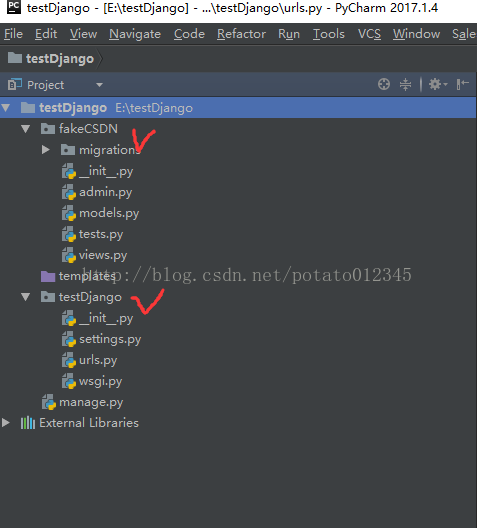
Step 2. 了解创建后项目的项目文件结构创建成功后的界面如下图所示:

目录结构
- manage.py:一个命令行工具,可以使你用多种方式对Django项目进行交互
- 内层的目录:项目的真正的Python包
- _init _.py:一个空文件,它告诉Python这个目录应该被看做一个Python包
- settings.py:项目的配置
- urls.py:项目的URL声明
- wsgi.py:项目与WSGI兼容的Web服务器入口
- templates: 项目的html文件
可以看到,在项目根目录下,有三个文件夹:fakeCSDN, templates和testDjango,以及一个python脚本文件manage.py.
fakeCSDN 是我们创建的应用相关要素的文件夹,testDjango是我们整个Django项目相关元素的文件夹。也就是说,对于一个Django项目,与项目名相同的文件夹只能有一个,应用对应的文件夹则可以有多个。templates文件夹用来保存HTML模板。
manage.py 是系统自动生成的Django项目管理程序,Django项目创建和运行所需要的所有命令都能由这个脚本提供。如为项目创建数据库的makemigrations 和 migrate, 启动服务器的runserver等。在编程过程中,manage.py一般是不需要修改的。
fakeCSDN 和 testDjango所包含的内容大致相同。
fakeCSDN中,编程中常用的是migration文件夹、models.py和views.py。
- views.py 是Web应用后台的核心,定义了后台具体的响应动作和数据存取、操作动作的函数;
- models.py 是Web应用数据库的定义文件,以Python类的形式定义数据库中的各个表;
- migration文件夹 保存着models中的数据库表迁移之后的文件,一般不需要手工操作。
除了fakeCSDN中已有的文件之外,一般还需要新建一个urls.py文件,用来指定应用中出现的url所对应的响应函数。
testDjango中,常用的文件是setting.py 和 urls.py。 前者是项目的一些属性设置,如数据库连接、debug的方式等;后者同样是url映射关系。
Step 3. 编辑Web应用详细内容
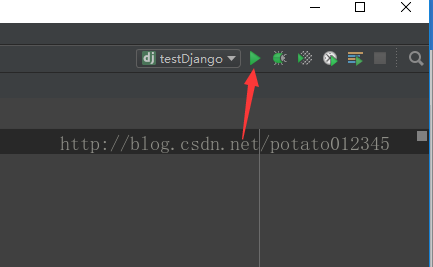
Step 4. 配置Django Server并启动服务器点击图中所示绿色按钮,即可启动Web应用。

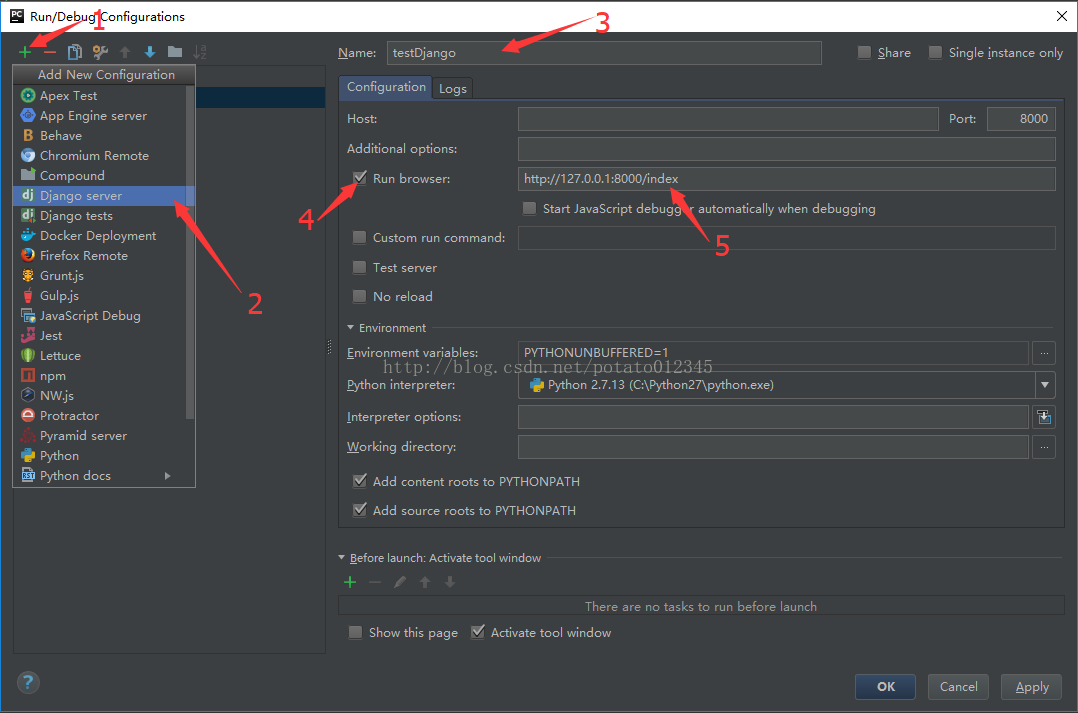
若未自动出现图示按钮,可以点击向下的灰色三角,选择 Edit Configurations ,弹出如下窗口通过1,2 两步添加一个新的Django Server,在3处输入服务器名称,在5处输入启动页面。点击OK即可。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持【听图阁-专注于Python设计】。