PyQt5每天必学之带有标签的复选框
QCheckBox 是具有两种状态的控件:开和关。它是一个带有标签的复选框。复选框通常用于表示应用程序可以启用或禁用的功能。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
在这个例子中,一个QCheckBox控件用于切换窗口的标题。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年8月3日
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QCheckBox
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
cb = QCheckBox('显示标题', self)
cb.move(20, 20)
cb.toggle()
cb.stateChanged.connect(self.changeTitle)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('复选框')
self.show()
def changeTitle(self, state):
if state == Qt.Checked:
self.setWindowTitle('复选框')
else:
self.setWindowTitle('')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
在我们的例子中,我们将创建一个复选框进行窗口标题的切换。
cb = QCheckBox('显示标题', self)
用QCheckBox 创建复选框
cb.toggle()
创建复选框时已经设置了控件的标题。默认情况下,复选框是不被选中的。toggle是设置复选框默认为选中。
cb.stateChanged.connect(self.changeTitle)
复选框的状态更改stateChanged信号连接到changeTitle方法(槽)。
def changeTitle(self, state):
if state == Qt.Checked:
self.setWindowTitle('复选框')
else:
self.setWindowTitle('')
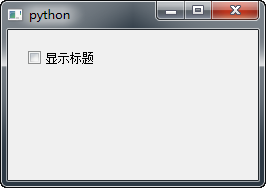
复选框控件的状态改变传递给changeTitle方法的参数state。如果复选框控件被选中,设置窗口的标题。否则,我们设置一个空字符串的标题栏。(空标题时Python会将标题定义成Python)
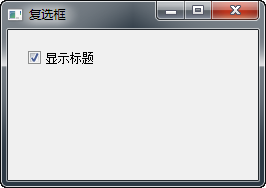
程序执行后


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持【听图阁-专注于Python设计】。