PyQt5每天必学之单行文本框
本文实例为大家分享了PyQt5单行文本框展示的具体代码,供大家参考,具体内容如下
QLineEdit 是一个允许输入和编辑纯文本的单行控件。系统中的撤销、重做、复制、剪切和粘贴都可用于该控件。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
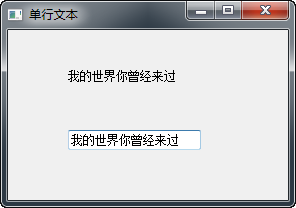
这个例子中,在QLineEdit中输入的文字实时的在QLabel中显示出来。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年8月4日
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLineEdit, QLabel
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lb1 = QLabel(self)
qle = QLineEdit(self)
qle.move(60, 100)
self.lb1.move(60, 40)
qle.textChanged[str].connect(self.onChanged)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('单行文本')
self.show()
def onChanged(self, text):
self.lb1.setText(text)
self.lb1.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
这个例子显示了一个单行文本控件和一个标签控件。我们在单行文本控件中编辑键入文本时在标签控件中立即显示出来。
qle = QLineEdit(self)
创建一个 QLineEdit 控件对象
qle.textChanged[str].connect(self.onChanged)
如果单行文本控件的文本改变了,我们调用的onChanged()方法。
def onChanged(self, text):
self.lb1.setText(text)
self.lb1.adjustSize()
在onChanged()方法中,我们设置了标签控件中显示单行文本控件的内容。adjustSize()方法将标签的大小调整到文本的长度。
程序执行后

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持【听图阁-专注于Python设计】。