Python 实现网页自动截图的示例讲解
背景介绍
最近在为部门编写一个自动化测试工具,工具涉及到一个功能,即 将自动化测试生成的html报告截图,作为邮件正文,html文件上传到web服务器以链接形式添加到邮件中,最后发送邮件。
任务难点
之前从未接触过页面自动截图相关的方面,因此如何自动进行页面截图成为本地调研方向。
方案思考
在刚接到这个任务时,并不认同目前的方案。曾经一度认为,将html报告的内容写入邮件正文,即可通过html的形式发送邮件了。经过尝试后发现,邮件不支持带javascript的html。因此,选择了预览html并自动截图的方案。
编程语言
python 2.7
使用方案 :
selenium + phantomjs
方案介绍
实现自动预览html并截图有以下几个步骤:
1. 浏览器打开html
2. 对浏览器页面进行截图
3. 将截图保存到指定位置
最初,笔者使用了这个实现方案:
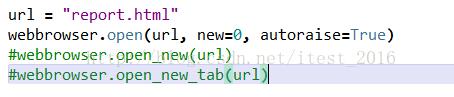
(1).使用webbrowser 库打开默认浏览器,显示url

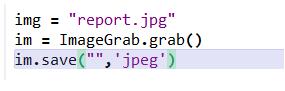
(2).使用PIL.ImageGrab库的对屏幕进行进行截图

到此为止,笔者已经获得html的预览截图,一切似乎很顺利,但接下来
发现了以下几个问题:
(1).打开默认浏览器时,默认浏览器是什么,浏览器处于什么状态都不知晓。
(2).浏览器显示html,会有一个显示的打开浏览器,浏览器打开html的动作出现,如果用户此时产生了其他动作,必定会对之后的截图产生影响。
(3).屏幕截图,将整个屏幕都进行截图,截图中除了html页面正文,同时也包含了浏览器等当前屏幕包含的所有元素,暴漏了用户隐私。
(4).如果页面较大,页面会产生上下翻页的效果,屏幕截图无法应对此种页面,截图看到的报告只有一部分。
基于上述问题,笔者放弃了这个看起来简单有效的方案。从而
对方案挖掘了一些深层需求:
(1).打开浏览器必须隐式调用,用户无法看到工具在做什么,从而不会通过误操作对工具产生影响。
(2).截图必须针对浏览器页面正文 ,保证无其他冗余信息,且截到页面全图根据这些需求,笔者经过一系列尝试终于发现了selenium + phantomjs。
python selenium : 是python对浏览器自动化测试框架selenium的扩展,selenium库支持了selenium所包含大部分功能。
phantomjs : 是一个无界面的,可脚本编程的webkit浏览器,python selenium同样提供对phantomjs的支持。
接下来一切就很容易了:
(1).安装python selenium 库,推荐使用pip快速安装最新版本
(2).下载phantomjs.exe,将其添加到环境变量 path 中 。方便起见可以直接放在python的安装目录根目录下
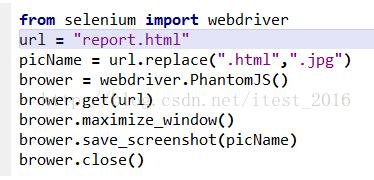
(3).编写测试代码

简单讲解一下代码:
fromselenium importwebdriver #从selenium库导入webdirver brower=webdriver.PhantomJS() #使用webdirver.PhantomJS()方法新建一个phantomjs的对象,这里会使用到phantomjs.exe,环境变量path中找不到phantomjs.exe,则会报错 brower.get(url) #使用get()方法,打开指定页面。注意这里是phantomjs是无界面的,所以不会有任何页面显示 brower.maximize_window() #设置phantomjs浏览器全屏显示 brower.save_screenshot(picName) #使用save_screenshot将浏览器正文部分截图,即使正文本分无法一页显示完全,save_screenshot也可以完全截图 brower.close() #关闭phantomjs浏览器,不要忽略了这一步,否则你会在任务浏览器中发现许多phantomjs进程
执行了上述代码后,我们看一下截图效果吧:

以上这篇Python 实现网页自动截图的示例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持【听图阁-专注于Python设计】。