详解Django+Uwsgi+Nginx的生产环境部署
使用runserver可以使我们的django项目很便捷的在本地运行起来,但这只能在局域网内访问,如果在生产环境部署django,就要多考虑一些问题了。比如静态文件处理,安全,效率等等,本篇文章总结归纳了一下基于uwsgi+Nginx下django项目生产环境的部署
准备条件:
1.确保有一个能够用runserver正常启动的django项目
2.项目已上传到linux
3.linux上已部署好python环境,且已安装好项目所需的模块
安装uwsgi
uwsgi是python的一个模块,安装uwsgi只需简单的pip命令就可以了
pip3 install uwsgi
基于uwsgi+django的实现
1.使用命令启动uwsgi
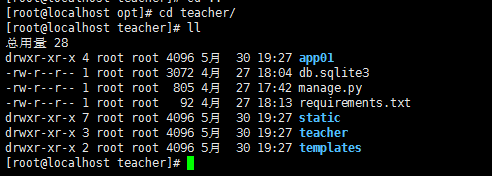
第一步:进入django项目

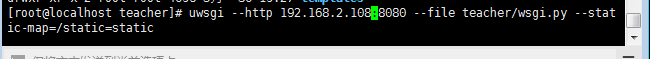
第二步:命令测试启动
uwsgi --http 192.168.31.123:8080 --file teacher/wsgi.py --static-map=/static=static

参数说明:
--http 这个就和runserver一样指定IP 端口
--file 这个文件就里有一个反射,如果你在调用他的时候没有指定Web Server就使用默认的
-- static 做一个映射,指定静态文件
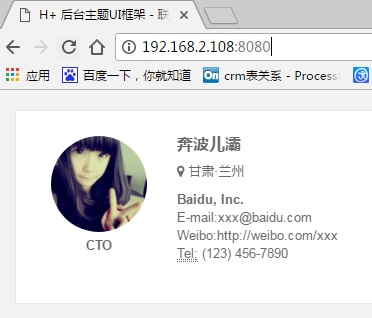
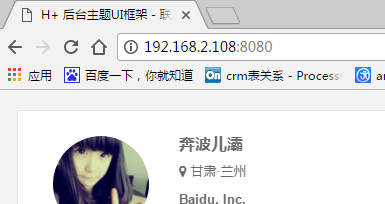
此时,访问http://192.168.2.108:8080/,如图所示,表示项目启动成功

2.使用uwsgi配置文件启动django项目
第一步:在django项目同级目录创建script目录,用于存放配置脚本等等

第二步:进入/script目录,创建一个uwsgi.ini文件
编辑uwsgi.ini文件内容如下:
# uwsig使用配置文件启动 [uwsgi] # 项目目录 chdir=/opt/proj/teacher/ # 指定项目的application module=teacher.wsgi:application # 指定sock的文件路径 socket=/opt/proj/script/uwsgi.sock # 进程个数 workers=5 pidfile=/opt/proj/script/uwsgi.pid # 指定IP端口 http=192.168.2.108:8080 # 指定静态文件 static-map=/static=/opt/proj/teacher/static # 启动uwsgi的用户名和用户组 uid=root gid=root # 启用主进程 master=true # 自动移除unix Socket和pid文件当服务停止的时候 vacuum=true # 序列化接受的内容,如果可能的话 thunder-lock=true # 启用线程 enable-threads=true # 设置自中断时间 harakiri=30 # 设置缓冲 post-buffering=4096 # 设置日志目录 daemonize=/opt/proj/script/uwsgi.log
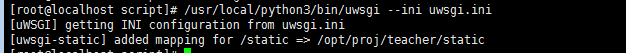
启动项目:

访问192.168.2.108:8080,启动成功

至此,uwsgi+django就完美结合了,但是,光有uwsgi还不够,uwsgi处理动态请求能力高,但对于静态请求(如static文件,css,js文件等)处理能力差,此时就要结合nginx一起使用
安装nginx
第一步:配置yum源
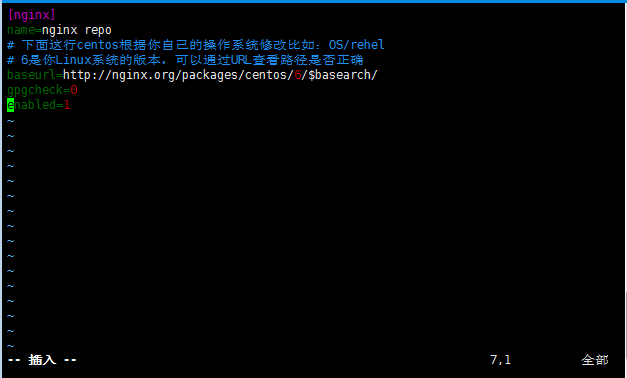
vim /etc/yum.repos.d/nginx.repo
文件内容如下,wq保存退出

第二步:安装nginx
yum -y install nginx
测试是否安装完成,命令启动nginx
/etc/init.d/nginx start

打开浏览器,访问192.168.2.108出现如下页面即代表nginx安装完成且可以正常启动

第三步:Django + Uwsgi + Nginx
首先创建配置文件,nginx的默认配置目录为/etc/nginx/conf.d

创建teacher.conf文件

配置内容如下:
server { # 这个server标识我要配置了
listen 80; # 我要监听那个端口
server_name 192.168.2.108 ; # 你访问的路径前面的url名称
access_log /var/log/nginx/access.log main; # Nginx日志配置
charset utf-8; # Nginx编码
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php application/json text/json image/jpeg image/gif image/png application/octet-stream; # 支持压缩的类型
error_page 404 /404.html; # 错误页面
error_page 500 502 503 504 /50x.html; # 错误页面
# 指定项目路径uwsgi
location / { # 这个location就和咱们Django的url(r'^admin/', admin.site.urls),
include uwsgi_params; # 导入一个Nginx模块他是用来和uWSGI进行通讯的
uwsgi_connect_timeout 30; # 设置连接uWSGI超时时间
uwsgi_pass unix:/opt/proj/script/uwsgi.sock; # 指定uwsgi的sock文件所有动态请求就会直接丢给他
}
# 指定静态文件路径
location /static/ {
alias /opt/proj/teacher/static/;
index index.html index.htm;
}
}
最后一步,重启nginx
/etc/init.d/nginx restart

浏览器访问192.168.2.108,出现如下页面表示启动成功

nginx相关命令
# 启动Nginx通过Nginx访问 /etc/init.d/nginx start /etc/init.d/nginx stop # 这里有个命令configtest,Nginx配置是重启生效的,如果你修改完了,不知道对 不对又担心影响其他人可以使用它测试 /etc/init.d/nginx configtest # 如果是生产环境的话Nginx正在运行,就不要直接stop start 或者 restart 直接reload就行了 # 对线上影响最低 /etc/init.d/nginx reload
至此,Django + Uwsgi + Nginx 的生产环境部署就完成了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持【听图阁-专注于Python设计】。