Python3+django2.0+apache2+ubuntu14部署网站上线的方法
自己尝试在本地搭建了 Django 项目后,想部署到自己云服务器上,经常多次尝试和多次踩坑(捂脸),总结如下:
环境:ubuntu14, django2.0, apache2。
1.首先安装需要的库包,在 ubuntu 下执行如下指令,为了能顺利安装建议使用 root 用户登录 Ubuntu 或在 apt-get 前加上 sudo :
安装 Apache2
apt-get update #获取更新列表 apt-get install apache2 #安装 Apache2apt-get install libapache2-mod-wsgi-py3 #让 Apache2识别 Python 程序的请求,安装 mod-wsgi模块
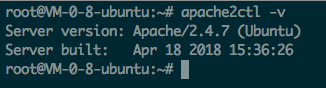
确认安装的 Apache2 版本号
apachectl -v

安装和配置 Git(这是为了从远程文档库中推送远程仓库到本地,如需上线的 Django 项目)
apt-get install git git config --global user.name 'yourname' git config --global user.email 'youremail'
安装 Python 的 pip 组件管理程序和虚拟机环境程序 virtualenv
apt-get install python3-pip pip3 install virtualenv
2.配置远程的 Django 项目
Linux 操作系统中的 Apache 网页服务器一般会把网页放在 /var/www/html 中,(安装 Apache2后便生成 /var/www 目录),所以我们也将 Django 项目放在 /var/www 下。首先在 /var/www 下使用 virtualenv 创建虚拟环境并启用,然后再使用 git clone 命令推送远程 Django 项目分支到本地(这里以我自己的仓库为例https://github.com/weixuqin/myDjango.git),操作如下:
cd /var/www #移动到 /var/www 目录下 virtualenv VENV #创建虚拟环境 VENV source VENV/bin/activate #激活虚拟环境 VENV git clone https://github.com/weixuqin/myDjango.git #克隆远程仓库到本地 cd myDjango/mblog #移动到项目目录 pip install -r requirements.txt #安装 requirements.txt文件中的库包
接下来我们可以使用下列命令来启动 Django 来访问看看网站内容是否完整呈现。
python manage.py runserver 0:8000
3.修改settings.py,增加静态文件等设置
正式上线的网站我们不能通过使用 python manage.py runserver 这样的方式启用。应该通过网页服务器(如 Apache)把远程浏览器的请求转送到 Django 程序中执行,再把执行后的结果通过 Apache 传回给浏览器。
主要涉及到两个文件,setting.py 和 wsgi.py。setting.py 负责做 Django 网站的相关设置,而 wsgi.py 负责创建一个可以让 Apache 顺利转交程序代码以及返回执行结果的设置文件。
setting.py 中修改如下:
# SECURITY WARNING: keep the secret key used in production secret!
#基于安全考虑,把原有 SECRET_KEYS的内容创建为/etc/secret_key.txt 文件,并使用读取的方式获取 SECRET_KEYS 的内容
with open('/etc/secret_key.txt') as f:
SECRET_KEY = f.read().strip()
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = False #关闭 debug 模式,关闭后静态文件不会自动加载,需指定路径
ALLOWED_HOSTS = ['*'] #指定允许存取此网站的 IP 地址为'*',表示不做任何限制
然后我们修改 setting.py,让静态文件正常加载:
STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') ] STATC_ROOT = '/var/www/staticfiles'
然后运行
python manage.py collectstatic
将所有STATICFILES_DIRS中所有文件夹中的文件,以及各app中static中的文件都复制到 STATIC_ROOT 指定的文件夹中,把这些文件放到一起是为了用apache等部署的时候更方便。
Linux 对文件权限很敏感,我们还需要修改文件权限让 Apache2 能够正确读取到。
一般目录权限设置为 755,文件权限设置为 644 。
cd /var/www/myDjango/mblog sudo chmod -R 644 zqxt sudo find mblog -type d | xargs chmod 755
4.修改 Apache 中的文件,让网站上线
创建一个网站的配置文件
sudo vim /etc/apache2/sites-available/sitename.conf
这里以我的配置文件为例,可根据实际需求自行更改
<VirtualHost *:80>
#添加 wsgi.py 文件路径和虚拟环境路径
WSGIScriptAlias / /var/www/myDjango/mblog/mblog/wsgi.py
WSGIDaemonProcess mblog python-path=/var/www/myDjango/mblog:/var/www/VENV/lib/python3.4/site-packages
WSGIProcessGroup mblog
#添加静态文件路径
Alias /static/ /var/www/staticfiles/
<Directory /var/www/staticfiles>
Require all granted
</Directory>
#获取 wsgi.py 中内容
<Directory /var/www/myDjango/mblog/mblog>
<Files wsgi.py>
Require all granted
</Files>
</Directory>
</VirtualHost>
切换到目录:/etc/apache2/sites-available/ 运行:
sudo service apache2 reload sudo a2dissite 000-default && sudo a2ensite sitename.conf sudo service apache2 restart
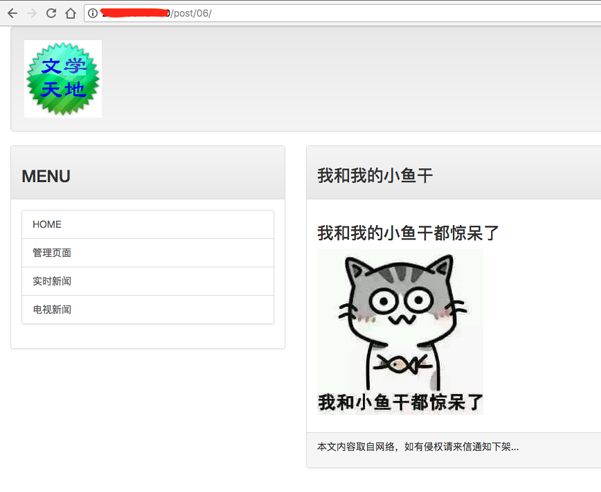
接着输入 服务器 IP 地址,如果成功,你将看到网站显示正常的内容,后续可以通过将域名解析到服务器等方式来访问。
我自己的如下:

**PS:自己将域名解析到服务器后网站一直报500错误,但是自己通过 IP 地址访问却一切正常,查找下原因,发现是解析域名到服务器,服务器如果在国内的,需要备案,不然是无法访问的,而自己恰巧是腾讯云的国内服务器,查找了好久,才发现一直报错是什么原因(捂脸)。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持【听图阁-专注于Python设计】。