详解python Todo清单实战
Todo清单
需要实现的功能有添加任务、删除任务、编辑任务,操作要关联数据库。
任务需要绑定用户,部门。用户需要绑定部门。
{#自己编写一个基类模板#}
{% extends 'bootstrap/base.html' %}
{% block styles %}
{{ super() }}
<link rel="stylesheet" href="../static/css/main.css" rel="external nofollow" >
{% endblock %}
{% block navbar %}
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html" rel="external nofollow" ></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页<span class="sr-only">(current)</span></a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >国际</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >国内</a></li>
<li><a href="/sysinfo/" rel="external nofollow" >系统信息</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >登陆用户</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
{% if 'user' in session %}
<li><a href="login.html" rel="external nofollow" ><span class="glyphicon glyphicon-user"></span>
{{ session.user }}</a></li>
<li><a href="/logout/" rel="external nofollow" ><span class="glyphicon glyphicon-log-in"></span>
注销 </a></li>
{% else %}
<li><a href="/login/" rel="external nofollow" ><span class="glyphicon glyphicon-log-in"></span>
登陆</a></li>
{% endif %}
<li><a href="/register/" rel="external nofollow" ><span class="glyphicon glyphicon-log-out"></span>
注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
{% endblock %}
{% block content %}
{#定义属于自己的block#}
{% block newcontent %}
{% endblock %}
{% block footer %}
<div class="footer" style="margin: 0 auto">
宇宙大魔王
</div>
{% endblock %}
{% endblock %}
{#列表清单#}
{% extends 'base.html' %}
{% block newcontent %}
<div class="row">
<div class="col-md-6 col-md-offset-3">
/*添加任务*/
<form class="form-horizontal" action="/todo/add/" method="post">
<div class="form-group">
{# 添加框 #}
<div class="col-sm-9">
<input type="text" class="form-control" placeholder="请添加任务" required="required"
name="todo_name">
</div>
{# 选择框 #}
<div class="col-sm-2">
<select class="form-control" name="part">
{% for part in parts %}
<option value="{{ part.id }}">{{ part.name }}</option>
{% endfor %}
</select>
</div>
{# 添加的按钮 #}
<div class="col-sm-1">
<input type="submit" class="btn btn-success" value="添加任务">
</div>
</div>
</form>
/*任务显示*/
<h1>添加任务</h1>
<table class="table table-bordered">
<tr>
<td>任务内容</td>
<td>创建时间</td>
<td>状态</td>
<td>所属部门</td>
<td>操作</td>
</tr>
{% for todo in todos %}
<tr>
<td>{{ todo.name }}</td>
<td>{{ todo.add_time }}</td>
{# #}
<td>
{% if todo.status %}
<a href="/todo/undo/{{ todo.id }}/" rel="external nofollow" class="btn btn-sm btn-success" role="button"><span
class="glyphicon glyphicon-remove"></span> 已完成</a>
{% else %}
<a href="/todo/done/{{ todo.id }}/" rel="external nofollow" class="btn btn-sm btn-warning" role="button"><span
class="glyphicon glyphicon-remove"></span> 未完成</a>
{% endif %}
</td>
<td>{{ todo.depart.name }}</td>
<td>
{# <a href="/todo/delete/{{ todo.id }}/" rel="external nofollow" rel="external nofollow" role="button">删除</a>#}
{# <a href="/todo/delete/{{ todo.id }}/" rel="external nofollow" rel="external nofollow" class="btn btn-primary btn-lg active" role="button">删除</a>#}
<a href="/todo/delete/{{ todo.id }}/" rel="external nofollow" class="btn btn-danger" role="button"><span
class="glyphicon glyphicon-remove"></span> 删除</a>
</td>
</tr>
{% endfor %}
</table>
</div>
</div>
{% endblock %}
# 数据库操作文件 todo_models.py
from datetime import datetime
import pymysql
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
from flask_bootstrap import Bootstrap
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:sheen@localhost/todo'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True
db = SQLAlchemy(app)
bootstrap = Bootstrap(app)
class User(db.Model):
id = db.Column(db.INTEGER,autoincrement=True,primary_key=True)
name = db.Column(db.String(30),unique=True)
pwd = db.Column(db.String(30))
add_time = db.Column(db.DateTime, default=datetime.now())
phone = db.Column(db.String(11))
email = db.Column(db.String(18),unique=True)
info = db.Column(db.TEXT)
department_id = db.Column(db.INTEGER,db.ForeignKey('department.id')) #部门id与其他表关联
todo_id = db.relationship('Todo',backref = 'user')
def __repr__(self):
return '<User:%s>' %(self.name)
class Department(db.Model):
id = db.Column(db.INTEGER,autoincrement=True,primary_key=True)
name = db.Column(db.String(30),unique=True)
users = db.relationship('User',backref = 'depart')
todos = db.relationship('Todo',backref = 'depart')
def __repr__(self):
return '<Depart:%s>' %(self.name)
class Todo(db.Model):
id = db.Column(db.INTEGER,autoincrement=True,primary_key=True)
name = db.Column(db.String(30))
add_time = db.Column(db.DateTime, default=datetime.now())
status = db.Column(db.Boolean, default=False)
department_id = db.Column(db.INTEGER,db.ForeignKey('department.id')) #部门id与其他表关联
user_id = db.Column(db.INTEGER,db.ForeignKey('user.id'))
def __repr__(self):
return '<Todo:%s>' % (self.name)
if __name__ == '__main__':
db.drop_all()
db.create_all()
parts = ['人事部','Python开发部','Java开发部']
partObj = [Department(name=part) for part in parts]
db.session.add_all(partObj)
db.session.commit()
user_1 = User(name='sheen',pwd='123',department_id=2)
db.session.add(user_1)
db.session.commit()
# 试图函数程序 todo_views.py
from flask import render_template, url_for, request, redirect
from todo_models import app,Todo,Department,db
@app.route('/')
def index():
return render_template('base.html')
@app.route('/login/')
def login():
return render_template('todo_login.html')
@app.route('/list/')
def todo_list():
todos = Todo.query.all()
parts = Department.query.all()
return render_template('todo_list.html',todos=todos,parts=parts)
@app.route('/todo/add/',methods=['POST'])
def add():
name = request.form['todo_name'] #在todo_list.html文件中表单定义的添加任务input属性name="todo_name"。
part = request.form['part']
todo = Todo(name=name,department_id=part,user_id=1)
db.session.add(todo)
db.session.commit()
print('ok')
return redirect(url_for('todo_list'))
@app.route('/todo/undo/<int:id>/')
def undo(id):
todo = Todo.query.filter_by(id=id).first()
todo.status = False
db.session.commit()
return redirect(url_for('todo_list'))
@app.route('/todo/done/<int:id>/')
def done(id):
todo = Todo.query.filter_by(id=id).first()
todo.status = True
db.session.commit()
return redirect(url_for('todo_list'))
@app.route('/todo/delete/<int:id>/')
def todo_del(id):
todo = Todo.query.filter_by(id=id).first()
db.session.delete(todo)
db.session.commit()
return redirect(url_for('todo_list'))
# 主程序 run.py from flask import Flask from todo_models import app from todo_views import * if __name__ == '__main__': app.run()
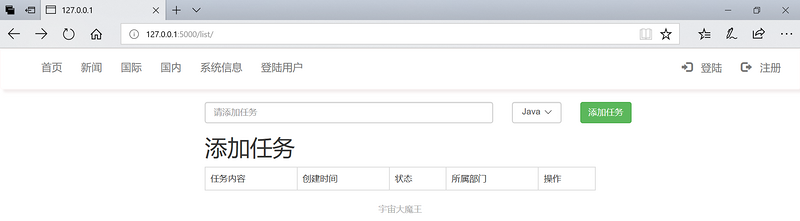
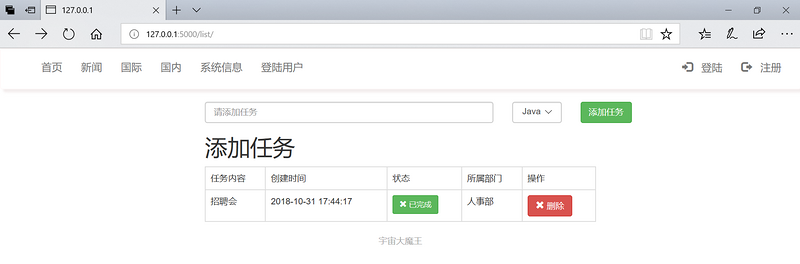
list 页面最初显示图

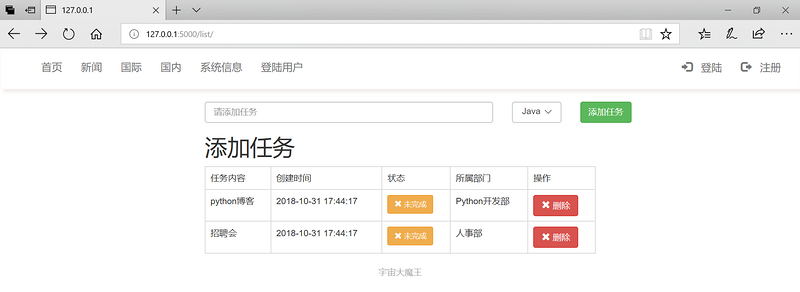
当添加任务后,页面显示如下

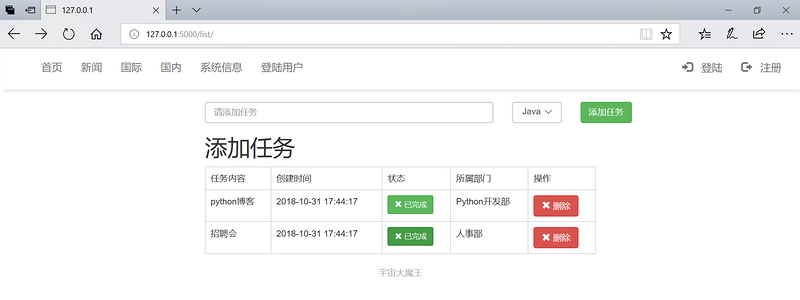
当鼠标点击任务状态时,会发生改变

当点击删除按钮时,任务从数据库中删除,也不在页面中显示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持【听图阁-专注于Python设计】。