PHP的APC模块实现上传进度条
APC模块,它的全称是Alternative PHP Cache。APC可以将所有PHP代码会被缓存起来, 另外它可提供一定的内存缓存功能.但是这个功能并不是十分完美,有报告说如果频繁使用APC缓存的写入功能,会导致不可预料的错误.如果想使用这个功能,可以看看apc_fetch,apc_store等几个与apc缓存相关的函数。
值得高兴的是从5.2开始APC加入了APC_UPLOAD_PROGRESS,解决了困扰大家已久的进度条问题。并且它把原来的上传时把临时文件全部缓存到内存改成了当临时文件达到设定值时就自动保存到硬盘,有效地改善了内存利用状况。
它的作用原理是在上传时候赋予每个上传一个唯一的ID,当PHP 脚本收到一个上传文件时,解释程序将自动检查$_POST数组中名为APC_UPLOAD_PROGRESS 的隐藏字段,它将成为缓存变量,存储关于上传的信息,这样脚本就可以通过上传的ID来访问上传文件的状态信息。
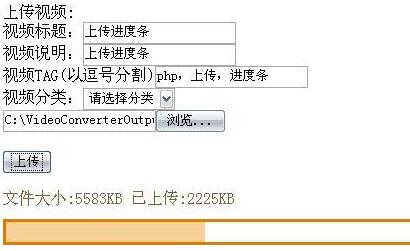
<!–以下为上传表单–> <form enctype="multipart/form-data" id="upload_form" action="" method="POST"> <input type="hidden" name="APC_UPLOAD_PROGRESS" id="progress_key" value="upid"/> 视频标题:<input type="text" id="subject" name="subject"/> 视频说明:<input type="text" id="content" name="content"/> 视频TAG(以逗号分割)<input type="text" id="tag" name="tags"/> <input type="file" id="upfile" name="upfile"/> <input type="submit" id="filesubmit" value="上传" onclick="startProgress(‘upid'); return true;"/> <!–注意:startProgress(‘upid')中的参数是你从php中分配的唯一上传参数–> </form> <!–以下为上传进度条–> <div id="upstatus" style="width: 500px; height: 30px; border: 1px solid ##ffffde; color:#796140;"> </div <div id="progressouter" style="width: 500px; height: 20px; border: 3px solid #de7e00; display:none;"> <div id="progressinner" style="position: relative; height: 20px; color:#796140; background-color: #f6d095; width: 0%; "></div> </div>
最主要的就是那个APC_UPLOAD_PROGRESS的隐藏域,有了它脚本才能去访问目前上传文件的状态,另外加一个显示上传状态的div就好了。
下面是处理Ajax的脚本,用了Jquery框架,json传递消息。
function getProgress(upid){
var url = "<{$siteurl}>epadmin/upprocess";
$.getJSON(
url,
{ progress_key: upid },
function(json){
$("#progressinner").width(json.per+"%");
$("#upstatus").html(‘文件大小:'+json.total+‘KB'+‘ 已上传:'+json.current+‘KB');
if (json.per < 100){
setTimeout(function(){
getProgress(upid);
}, 10);
}else{
$("#upstatus").html("视频上传完成,正在处理数据,请稍后……");
}
}
)
}
function startProgress(upid){
$("#progressouter").css({ display:"block" });
setTimeout(function(){
getProgress(upid);
}, 100);
}
再下来就是读取上传状态的PHP代码了,至于上传文件的处理可以按照平常自己的来写。
//上传文件操作函数,可按照自己的需要编写
function upflvAction()
{
if($_SERVER['REQUEST_METHOD']==‘POST'){
$subject = trim($this->f->filter($this->_request->getPost(‘subject')));
$content = trim($this->f->filter($this->_request->getPost(‘content')));
Zend_Loader::loadClass(‘Custom_FlvOp');
$flv = new Custom_FlvOp;
$flv->uploadFlv(‘upfile',$subject,$content);
}
}
//这就是读取上传状态的函数了~~
function upprocessAction()
{
if(isset($_GET['progress_key'])) {
$status = apc_fetch(‘upload_'.$_GET['progress_key']);
$json = array(
‘per'=>$status['current']/$status['total']*100,
‘total'=>round($status['total']/1024),
‘current'=>round($status['current']/1024),
);
require_once("Zend/Json.php");
echo Zend_Json::encode($json);
}
}
好了,现在就可以将其部署自己的站点中了,自己看看效果是不是很酷?

以上就是PHP的APC模块制作上传进度条的关键点介绍,希望对大家的学习有所启发,对大家有所帮助。