Python实现平行坐标图的两种方法小结
平行坐标图,一种数据可视化的方式。以多个垂直平行的坐标轴表示多个维度,以维度上的刻度表示在该属性上对应值,相连而得的一个折线表示一个样本,以不同颜色区分类别。
但是很可惜,才疏学浅,没办法在Python里实现不同颜色来区分不同的类别。如果对此比较在意的大神可以不要往下看了。。。。。。。。。

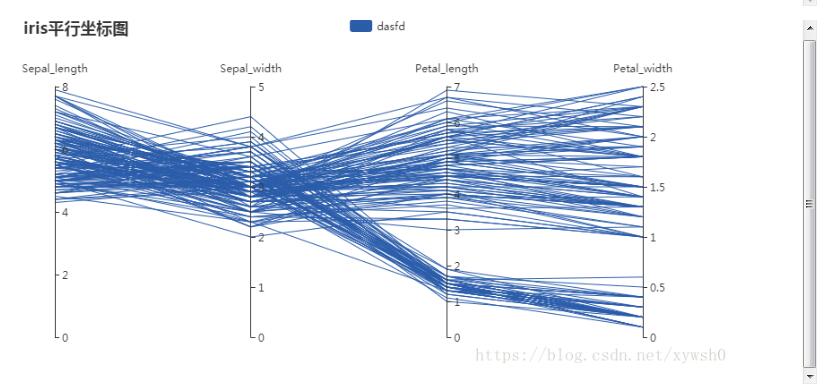
上图是一个基于iris数据集所画的一个平行坐标图。
隔开隔开.......................................隔开隔开
不多扯了,下面正式上代码
方法一、基于pyecharts第三方包来实现
from pyecharts import Parallel
import matplotlib.pyplot as plt
import pandas as pd
import numpy as np
data = pd.read_csv('iris.csv')
data_1 = np.array(data[['Sepal_length', 'Sepal_width', 'Petal_length', 'Petal_width']]).tolist()
schema = ['Sepal_length', 'Sepal_width', 'Petal_length', 'Petal_width']
parallel = Parallel('iris平行坐标图')
parallel.config(schema)
parallel.add('dasfd',data_1,is_random = True)
parallel
可惜,这样子run出来的恰好结果就是上图,没办法实现不同类别用不同颜色来区分。实在不得不说是一个令人超级不爽的一个地方,劳资都想咋了电脑当时,哈哈哈哈。。。
在这里多扯两句啊,pyecharts这个包还真的是特么的好用啊,各种图都能实现,感兴趣的朋友不妨装个来耍耍
方法二、基于pandas来实现
what?pandas?这把绝世好剑不是用来处理一些数据的吗?什么时候还具有画图的功能了,lz你没猫饼吧?
说实话,lz当时也没想到pandas能用来画图,而且是画平行坐标图。下面就是代码了:
import matplotlib.pyplot as plt
import pandas as pd
from pandas.tools.plotting import parallel_coordinates
data = pd.read_csv('iris.csv')
data_1 =data[['Species','Sepal_length', 'Sepal_width', 'Petal_length', 'Petal_width']]
parallel_coordinates(data_1,'Species')
plt.legend(loc='upper center', bbox_to_anchor=(0.5,-0.1),ncol=3,fancybox=True,shadow=True)
plt.show()
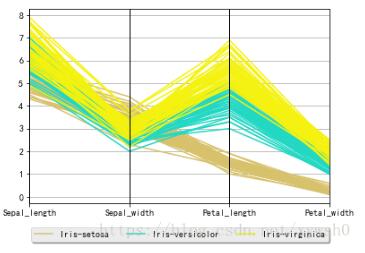
run一下,就可以得到下图了

不难看出,这张图是具有了不同颜色,但是每个坐标轴的刻度都是0-8啊,lz希望的是每个轴独立的啊·········
以上就是我探讨在Python里如何实现平行坐标图所得到的一些结果吧。两种方式都没办法很完美的实现我们的需求(轴独立、颜色区别)。正所谓活到老,学到老。各位大神如果有可以实现的方式,可以教教小弟,小弟不胜感激!
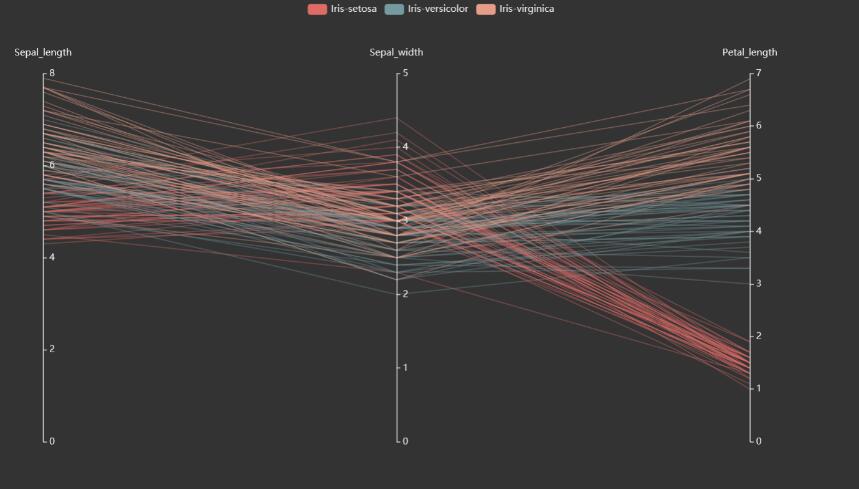
虽然lz没办法在Python里画出满意的平行坐标图,但是最后也用Echarts实现了一下(哈哈,有时候没办法了,不妨试试换个工具)

顺道附上代码吧,不然担心被人画小圈圈
// Schema:
// date,AQIindex,PM2.5,PM10,CO,NO2,SO2
var data1 = [[5.1, 3.5, 1.4, 0.2], [4.9, 3.0, 1.4, 0.2], [4.7, 3.2, 1.3, 0.2], [4.6, 3.1, 1.5, 0.2], [5.0, 3.6, 1.4, 0.2], [5.4, 3.9, 1.7, 0.4], [4.6, 3.4, 1.4, 0.3], [5.0, 3.4, 1.5, 0.2], [4.4, 2.9, 1.4, 0.2], [4.9, 3.1, 1.5, 0.1], [5.4, 3.7, 1.5, 0.2], [4.8, 3.4, 1.6, 0.2], [4.8, 3.0, 1.4, 0.1], [4.3, 3.0, 1.1, 0.1], [5.8, 4.0, 1.2, 0.2], [5.7, 4.4, 1.5, 0.4], [5.4, 3.9, 1.3, 0.4], [5.1, 3.5, 1.4, 0.3], [5.7, 3.8, 1.7, 0.3], [5.1, 3.8, 1.5, 0.3], [5.4, 3.4, 1.7, 0.2], [5.1, 3.7, 1.5, 0.4], [4.6, 3.6, 1.0, 0.2], [5.1, 3.3, 1.7, 0.5], [4.8, 3.4, 1.9, 0.2], [5.0, 3.0, 1.6, 0.2], [5.0, 3.4, 1.6, 0.4], [5.2, 3.5, 1.5, 0.2], [5.2, 3.4, 1.4, 0.2], [4.7, 3.2, 1.6, 0.2], [4.8, 3.1, 1.6, 0.2], [5.4, 3.4, 1.5, 0.4], [5.2, 4.1, 1.5, 0.1], [5.5, 4.2, 1.4, 0.2], [4.9, 3.1, 1.5, 0.1], [5.0, 3.2, 1.2, 0.2], [5.5, 3.5, 1.3, 0.2], [4.9, 3.1, 1.5, 0.1], [4.4, 3.0, 1.3, 0.2], [5.1, 3.4, 1.5, 0.2], [5.0, 3.5, 1.3, 0.3], [4.5, 2.3, 1.3, 0.3], [4.4, 3.2, 1.3, 0.2], [5.0, 3.5, 1.6, 0.6], [5.1, 3.8, 1.9, 0.4], [4.8, 3.0, 1.4, 0.3], [5.1, 3.8, 1.6, 0.2], [4.6, 3.2, 1.4, 0.2], [5.3, 3.7, 1.5, 0.2], [5.0, 3.3, 1.4, 0.2]
];
var data2 = [[7.0, 3.2, 4.7, 1.4], [6.4, 3.2, 4.5, 1.5], [6.9, 3.1, 4.9, 1.5], [5.5, 2.3, 4.0, 1.3], [6.5, 2.8, 4.6, 1.5], [5.7, 2.8, 4.5, 1.3], [6.3, 3.3, 4.7, 1.6], [4.9, 2.4, 3.3, 1.0], [6.6, 2.9, 4.6, 1.3], [5.2, 2.7, 3.9, 1.4], [5.0, 2.0, 3.5, 1.0], [5.9, 3.0, 4.2, 1.5], [6.0, 2.2, 4.0, 1.0], [6.1, 2.9, 4.7, 1.4], [5.6, 2.9, 3.6, 1.3], [6.7, 3.1, 4.4, 1.4], [5.6, 3.0, 4.5, 1.5], [5.8, 2.7, 4.1, 1.0], [6.2, 2.2, 4.5, 1.5], [5.6, 2.5, 3.9, 1.1], [5.9, 3.2, 4.8, 1.8], [6.1, 2.8, 4.0, 1.3], [6.3, 2.5, 4.9, 1.5], [6.1, 2.8, 4.7, 1.2], [6.4, 2.9, 4.3, 1.3], [6.6, 3.0, 4.4, 1.4], [6.8, 2.8, 4.8, 1.4], [6.7, 3.0, 5.0, 1.7], [6.0, 2.9, 4.5, 1.5], [5.7, 2.6, 3.5, 1.0], [5.5, 2.4, 3.8, 1.1], [5.5, 2.4, 3.7, 1.0], [5.8, 2.7, 3.9, 1.2], [6.0, 2.7, 5.1, 1.6], [5.4, 3.0, 4.5, 1.5], [6.0, 3.4, 4.5, 1.6], [6.7, 3.1, 4.7, 1.5], [6.3, 2.3, 4.4, 1.3], [5.6, 3.0, 4.1, 1.3], [5.5, 2.5, 4.0, 1.3], [5.5, 2.6, 4.4, 1.2], [6.1, 3.0, 4.6, 1.4], [5.8, 2.6, 4.0, 1.2], [5.0, 2.3, 3.3, 1.0], [5.6, 2.7, 4.2, 1.3], [5.7, 3.0, 4.2, 1.2], [5.7, 2.9, 4.2, 1.3], [6.2, 2.9, 4.3, 1.3], [5.1, 2.5, 3.0, 1.1], [5.7, 2.8, 4.1, 1.3]
];
var data3 = [[6.3, 3.3, 6.0, 2.5], [5.8, 2.7, 5.1, 1.9], [7.1, 3.0, 5.9, 2.1], [6.3, 2.9, 5.6, 1.8], [6.5, 3.0, 5.8, 2.2], [7.6, 3.0, 6.6, 2.1], [4.9, 2.5, 4.5, 1.7], [7.3, 2.9, 6.3, 1.8], [6.7, 2.5, 5.8, 1.8], [7.2, 3.6, 6.1, 2.5], [6.5, 3.2, 5.1, 2.0], [6.4, 2.7, 5.3, 1.9], [6.8, 3.0, 5.5, 2.1], [5.7, 2.5, 5.0, 2.0], [5.8, 2.8, 5.1, 2.4], [6.4, 3.2, 5.3, 2.3], [6.5, 3.0, 5.5, 1.8], [7.7, 3.8, 6.7, 2.2], [7.7, 2.6, 6.9, 2.3], [6.0, 2.2, 5.0, 1.5], [6.9, 3.2, 5.7, 2.3], [5.6, 2.8, 4.9, 2.0], [7.7, 2.8, 6.7, 2.0], [6.3, 2.7, 4.9, 1.8], [6.7, 3.3, 5.7, 2.1], [7.2, 3.2, 6.0, 1.8], [6.2, 2.8, 4.8, 1.8], [6.1, 3.0, 4.9, 1.8], [6.4, 2.8, 5.6, 2.1], [7.2, 3.0, 5.8, 1.6], [7.4, 2.8, 6.1, 1.9], [7.9, 3.8, 6.4, 2.0], [6.4, 2.8, 5.6, 2.2], [6.3, 2.8, 5.1, 1.5], [6.1, 2.6, 5.6, 1.4], [7.7, 3.0, 6.1, 2.3], [6.3, 3.4, 5.6, 2.4], [6.4, 3.1, 5.5, 1.8], [6.0, 3.0, 4.8, 1.8], [6.9, 3.1, 5.4, 2.1], [6.7, 3.1, 5.6, 2.4], [6.9, 3.1, 5.1, 2.3], [5.8, 2.7, 5.1, 1.9], [6.8, 3.2, 5.9, 2.3], [6.7, 3.3, 5.7, 2.5], [6.7, 3.0, 5.2, 2.3], [6.3, 2.5, 5.0, 1.9], [6.5, 3.0, 5.2, 2.0], [6.2, 3.4, 5.4, 2.3], [5.9, 3.0, 5.1, 1.8]
];
var schema = [
{name: 'Sepal_length', index: 0, text: 'Sepal_length'},
{name: 'Sepal_width', index: 1, text: 'Sepal_width'},
{name: 'Petal_length', index: 2, text: 'Petal_length'},
{name: 'Petal_width', index: 3, text: 'Petal_width'},
];
var lineStyle = {
normal: {
width: 1,
opacity: 0.5
}
};
option = {
legend: {
top: 0,
data:['Iris-setosa','Iris-versicolor','Iris-virginica'],
itemGap: 10
},
parallelAxis: [
{dim: 0, name: schema[0].text},
{dim: 1, name: schema[1].text},
{dim: 2, name: schema[2].text},
],
parallel: {
left: '5%',
right: '13%',
bottom: '10%',
top: '15%',
parallelAxisDefault: {
type: 'value',
name: '平行坐标',
nameLocation: 'end',
nameGap: 20,
nameTextStyle: {
fontSize: 12
}
}
},
series: [
{
name: 'Iris-setosa',
type: 'parallel',
lineStyle: lineStyle,
data: data1
},
{
name: 'Iris-versicolor',
type: 'parallel',
lineStyle: lineStyle,
data: data2
},
{
name: 'Iris-virginica',
type: 'parallel',
lineStyle: lineStyle,
data: data3
},
]
};
打完收工,各位小兄dei,快点点赞啊,不然我胖虎用小拳拳锤死在座的各位,记住是全部。。。。。
以上这篇Python实现平行坐标图的两种方法小结就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持【听图阁-专注于Python设计】。