通过python改变图片特定区域的颜色详解
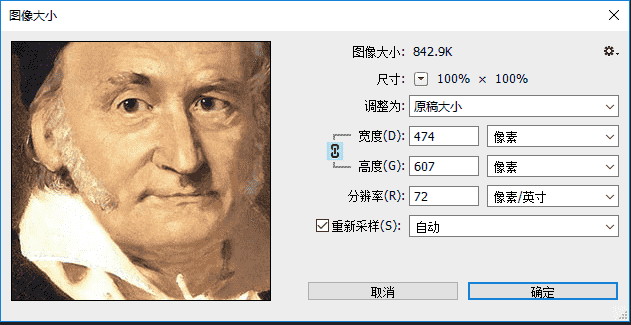
首先让我祭出一张数学王子高斯的照片,这位印在德国马克上的神人有多牛呢? 他是近代数学的奠基人之一,与牛顿, 阿基米德并称顶级三大数学家,随便找一个编程语言的数学库,里面一定有和他名字相关的一堆函数。

开始正文之前,让我们再来膜拜一下19岁的高斯如何用一把圆规和没有刻度的尺子画出正十七边形。

下面我就拿高斯这张肖像画作为示例如何用Python将他帽子的颜色换了。
计算机分析图片不可能像人类的肉眼一样进行观察,再用右脑进行思考,它能识别的只有数字,下面我们从计算机的角度来对图片做一个简单的认知。
机器的认知中任何一个图片都是由很多像素排列组成,每个像素点就是图片组成的最小原子,因此图片可以看作是一个二维数组,包含坐标和颜色。
其中坐标可以继续拆成一个二维数组分别是X轴和Y轴,而颜色用RGB来表示则可拆解为红绿蓝三维数组。
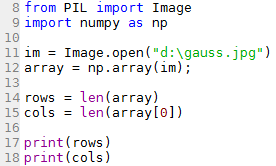
我先用python来几行简单代码把数学王子的照片转化为数组看看到底是什么内容。

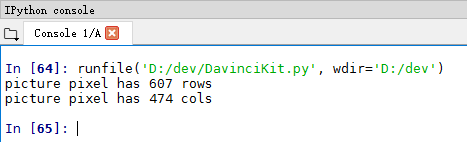
看看打印结果的输出,这张图的像素有607行(宽度),474列(高度),也就是287718个像素组成了这张图片。我再用photoshop打开这张图片看看像素大小,完全匹配。
打印像素

核对像素

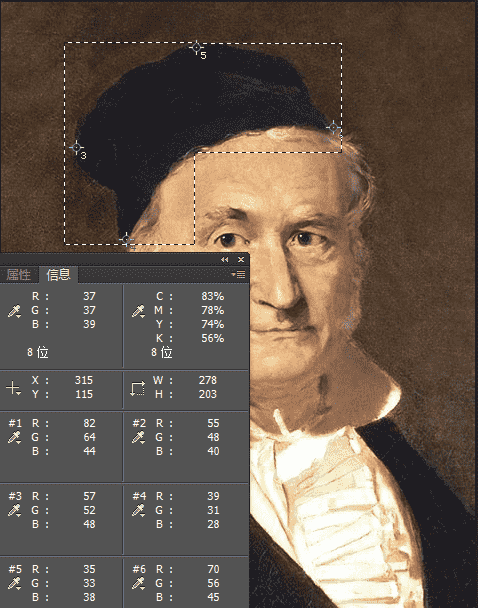
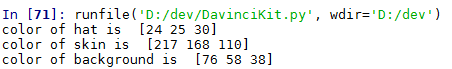
接下来再来几行代码把整张图片的矩阵打印出来看看,同时用photoshop框选一下高斯帽子的范围,大概是两个矩形的拼接,在此范围内我也挑几个点(帽子,皮肤,背景)打印出来看看。为何是两个矩形? 因为大神的眼珠也是黑色和帽子比较相似,所以绕道划取范围。
选取范围

采样打印


打印矩阵

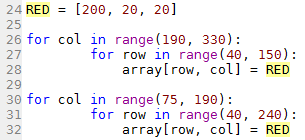
简单分析一下规律,其实帽子,背景,皮肤的颜色色差还是比较明显的。为了让帽子从黑色变成红色就把RGB定为(200, 20, 20)先来两个两重循环把两个长方形拼接的范围都替换掉,重新调出图片看看效果,已经成功刷上红色了,接下来就要看如何更精准的上色。


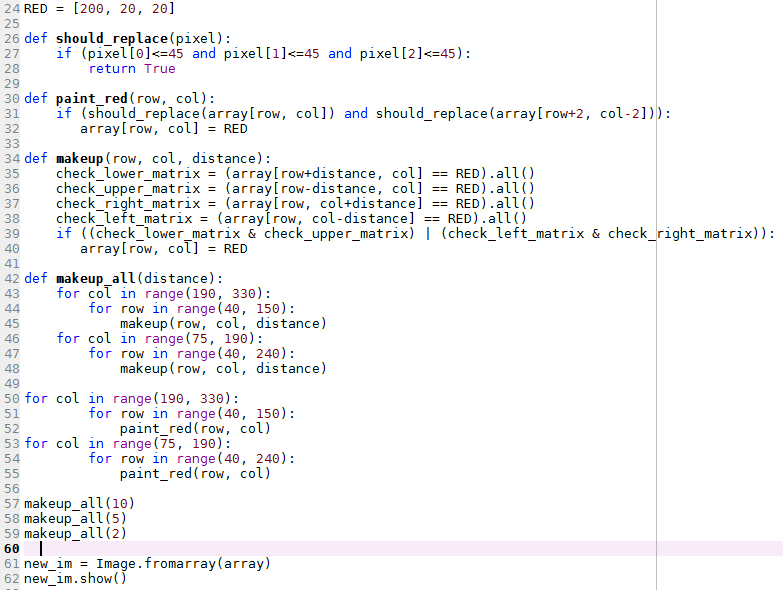
接下来判断一下这个范围内的像素颜色哪些应该替换哪些应该保留。随便根据经验设置一下参数,看看效果再调整几次。
我选择的判断条件是RGB均小于45, 比较保守,因为画多了比较麻烦,画少了还可以修复。运行一下,果然按这个参数上色后覆盖不均匀,于是我加了个简单粗暴的颜色扩散方法,判断一下左右两边或者上下是否有红色,有则替换当前像素为红色。对比间距从大到小(10, 5, 2)修复了三次后效果就差不多了。
到此为止帽子的边缘还比较毛糙,颜色扩散的方式也比较粗暴,下一篇再研究如何用OpenCV的Canny Edge Detection勾画图案边缘,用Gaussian Blurring(看,高斯的名字又出现了)平滑处理交界处。


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持【听图阁-专注于Python设计】。