django框架模板语言使用方法详解
本文实例讲述了django框架模板语言使用方法。分享给大家供大家参考,具体如下:
模板功能
作用:生成html界面内容,模版致力于界面如何显示,而不是程序逻辑。模板不仅仅是一个html文件,还包括了页面中的模板语言。
- 静态内容:css,js,html。
- 动态内容:通过模板语言,动态生成一些网页内容
模板使用: 在视图函数中,使用模板产生html内容返回给客户端
方式一:
- 加载模板文件(loader.get_template)
- 模板渲染,产生标准的html页面内容(render)
通过HttpResponse对象,返回html界面内容给浏览器
def index(request):
"""进入首页"""
context = {} # 字典
# 获取模板对象
template = loader.get_template('index.html')
# 渲染模板, 得到标准的html内容
html_str = template.render(context, request)
# 响应请求,返回html界面
return HttpResponse(html_str)
方式二:
通过render()函数
def index(request):
"""进入首页"""
context = {} # 字典
return render(request, 'index.html', context)
模板加载流程
Django会依次到以下目录查找模板文件,如果都找不到,则报错:
- 项目配置的模板目录
- admin应用的templates模板目录
- auth应用的templates模板目录
应用本身的templates模板目录
模板语言
DTL.(Django Template Language)简称: 模板语言
模板变量
格式: {{ 变量名 }}
模板变量名: 是由数字,字母,下划线组成,不能以下划线开头。
点(.) 也在会变量部分中出现, 点号(.)用来访问变量的属性。
当模版系统遇到点("."),它将以这样的顺序查询:
- 字典查询(Dictionary lookup)
- 属性或方法查询(Attribute or method lookup) (调用方法时不能传参)
- 数字索引查询(Numeric index lookup)
如果模板变量不存在,则生成html内容时用 '' 空字符串代替。
例如: {{ book.btitle }}
1) 首先把book当成一个字典,把btitle当成键名,进行取值book['btitle']
2) 把book当成一个对象,把btitle当成属性或方法,进行取值
例如:{{ book.0 }}
1) 首先把book当成一个字典,把0当成键名,进行取值book['0']
2) 把book当成一个列表,把0当成下标,进行取值book[0]
模板标签
代码段
{% 代码段 %}
for 循环
遍历列表:
{% for x in 列表 %}
列表不为空时执行
{% empty %}
列表为空时执行
{% endfor %}
若加上关键字reversed则倒序遍历:
{% for x in 列表 reversed %}
{% endfor %}
遍历字典:
{% for key, value in my_dict.items %}
{{ key }}: {{ value }}
{% endfor %}
可以通过 {{ forloop.counter }} 判断for循环执行到第几次,初始化值从1开始。

if 语句
{% if 条件 %}
{% elif 条件 %}
{% else %}
{% endif %}
关系比较操作符:
> < >= <= == !=
注意:进行比较操作时,比较操作符两边必须有空格。
逻辑运算:
not and or
过滤器
过滤器: 用于对模板变量进行操作,使用格式:
模板变量|过滤器:参数
一、内置过滤器
date: 改变日期的显示格式。
value|date:"Y年m月j日 H时i分s秒"
length: 求长度。字符串,列表,元组,字典长度
default: 设置模板变量的默认值。
data|default:'默认值'
二、自定义过滤器
需求: 实现两个自定义过滤器:
(1)判断是否奇偶
(2)求余操作
实现步骤:
- 创建包: 在应用下创建名字为templatetags的python包(名字固定)
- 创建模块: 在该templatetags下创建filters.py(名字随意取),该名字后面会使用到。
定义函数 自定义过滤器即带有一个或两个参数的python函数:
- 参数1:模板变量
- 参数2:参数,可选
装饰函数
- 定义一个名字叫 register 的Library对象(名字固定)
- 使用 @register.filter 对过滤器函数进行装饰
在模板界面中加载过滤器并使用: 在html中, 通过load标签导入自定义过滤器, 并使用:
模板注释
单行注释:
{# 注释内容 #}
多行注释:
{% comment %}
注释内容
{% endcomment %}
模板继承
模板继承: 为了重用html页面内容
使用格式: {% extends 父模板文件路径 %}
块的使用:
在父模板里可以定义块:
{% block 块名 %}
块中的内容(也可以没有)
{% endblock 块名%}
在子模板头部声明继承父模板:
{% extends 父模板文件路径 %}
示例:
{% extends "app01/parent.html" %}
在子模板中,重写父模板中的块(也可以不重写):
{% block 块名 %}
{{ block.super}} #获取父模板中块的默认内容
重写的内容
{% endblock 块名%}
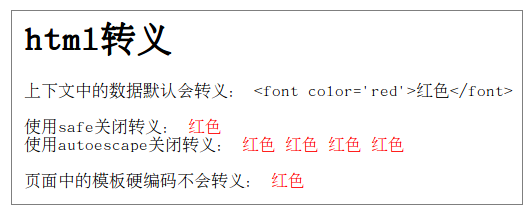
Django中html转义
通过视图函数(render函数)传给模板的数据,如果含有特殊字符,默认是会转义的。
要关闭模板上下文字符串的转义:可以使用
{{ 模板变量|safe}}
也可以使用:
{% autoescape off %}
模板语言代码
{% endautoescape %}
模板硬编码中的字符串默认不会转义,如果需要转义,那需要手动进行转义。

url反向解析
url逆向解析,反向解析
需求:当urls.py中的一个url配置项发生改变后,项目中所有硬编码引用该url链接的地方,都需要作修改。
解决方法:
给url配置项起个名字,在html界面中,再通过名字引用该url:
# project下的urls.py
urlpatterns = [
...
url(r'^', include('app01.urls', namespace='应用名')),
]
# app01下的urls.py
urlpatterns = [
...
url(r'^index$', views.index, name='url名称'),
]
在html界面中,通过url标签进行动态引用
{% url '应用名:url名称' %}
{% url '应用名:url名称' 位置参数1 位置参数2 %}
{% url '应用名:url名称' 关键字参数1 关键字参数2 %}
参考:
{% url 'app01:index' %}
{% url 'app01:show_news' 1 2 %}
{% url 'app01:show_news2' category=1 pageNo=2 %}
reverse函数
问题: 类似的,在python代码中,同样存在上面所说的url硬编码不方便维护的问题
# views.py
def url_reverse(request):
# url正则配置项修改后,此处url硬编码代码需要修改
return redirect("/index")
# return redirect("/show_news/1/2")
# return redirect("/show_news2/1/2")
解决:使用reverse函数,动态生成url。
# views.py
def url_reverse(request):
# 动态引用
# url = reverse("应用名:url名称")
# url = reverse("应用名:url名称", args=[位置参数])
# url = reverse("应用名:url名称", kwargs={关键字参数})
return redirect(url)
希望本文所述对大家基于Django框架的Python程序设计有所帮助。