php表单提交实例讲解
本文为大家分享了一个特别简单的php表单提交实例,具体的实现步骤如下:
实例代码如下:
<form action="someform.php" method="post"> <table width="541" border="0"> <tr> <td width="26%">姓名:</td> <td width="74%"><input type="text" name="username" value="raymond" id="username"/></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="password" maxlength="10" id="password"/></td> </tr> <tr> <td>年龄:</td> <td> <select name="age"> <option value=">16">小于16</option> <option value="16-30" selected>16-30</option> <option value="31-50">31-50</option> <option value="51-80">51-80</option> </select> </td> </tr> <tr> <td valign="top">自我介绍:</td> <td><textarea name="intro" rows="3" cols="50" id="intro">请输入您的自我介绍</textarea></td> </tr> <tr> <td><br /> 体育爱好: </td> <td><input type="radio" name="fave_sport" value="tennis" checked> 网球 <input type="radio" name="fave_sport" value="football"> 足球 <input type="radio" name="fave_sport" value="baseball"> 篮球 <input type="radio" name="fave_sport" value="polo"> 保龄球 </td> </tr> <tr> <td> 开发语言:</td> <td><input name="from" type="hidden" id="from" value="注册表单"> <input type="checkbox" name="languages[]" value="php" checked id="languages[]"> php <input type="checkbox" name="languages[]" value="java" id="languages[]"> java <input type="checkbox" name="languages[]" value="perl" id="languages[]"> perl <input type="checkbox" name="languages[]" value="cpp" id="languages[]"> c++ <input type="checkbox" name="languages[]" value=".net" id="languages[]"> .NET <input type="checkbox" name="languages[]" value="delphi" id="languages[]"> delphi </td> </tr> <tr> <td valign="top"><br> <label> 开发工具:</label></td> <td><select name="develop_ide[]" size="5" multiple id="develop_ide[]"> <option value="ZDE" selected>Zend Studio</option> <option value="Eclipse">Eclipse</option> <option value="Editplus">Editplus</option> <option value="Ultraedit">Ultraedit</option> <option value="Other">Other</option> </select></td> </tr> <tr> <td valign="top"> </td> <td><input type="submit" name="btn_submit" value="提交"/></td> </tr> </table> </form>
该表单包括了常用表单元素:单行文本框、多行文本框、单选项(radio)、多选项(checkbox)以及多选菜单。
下面进行详细的说明:
maxlength是与密码文本框关联的属性,它限制用户输入密码的最大长度为10个字符。
age列表框是列表菜单,它的命名属性下都有自己的值供选择.selected是一个特定的属性选择元素,如果某个option附加有该属性,在显示时就把该项列为第一项显示。
intro文本框中的内容,按照rows和cols显示文字、行和列宽。
fave_sport是一组单选按钮(radio),我们要按组命名元素名称,比如这一组单选按钮都叫做fave_sport,用户只可选择一个,发送脚本端也只存在一个值。
和单选项一样,所有多选项成员也须有同名的属性,而属性名称需要添加括号[],这样就把多选项的值以数组形式发送给PHP,languages就是这种形式。
checked标签是指单选项和多选项中的某个值,默认已经被选择.
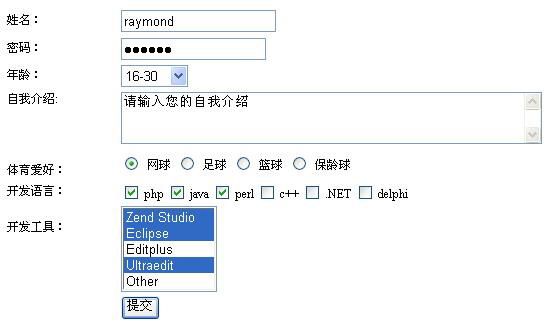
上面表单的显示画面如图所示

因为上面HTML中的form表单使用的是POST方法传递数据,所以用户提交的数据会保存到$_POST或$_REQUEST的超级全局数组中,我们根据$_POST数组中的值就可以处理提交的数据。
将上面表单中数据提交到someform.php脚本,该脚本的处理逻辑如下:
//通过判断按钮的变量名是否在$_POST中定义,如果有表示该表单已提交
if(isset($_POST["btn_submit"])){
if (emptyempty($_POST['username'])){
echo "您没有输入用户名";
exit(0);
}
if (emptyempty($_POST['password'])){
echo "您没有输入密码: ";
exit(0);
}
echo "您的用户名: ".$_POST['user_name']."
";
echo "您的密码(明文): ".$_POST['password']."
";
echo "您的年龄: ".$_POST['age']."
";
if (!emptyempty($_POST['languages'])){
echo "您选择的语言为:";
//处理用户选择兴趣的checkbox按钮产生的数组
foreach ($_POST['languages'] as $lang){
echo $lang. " ";
}
} else {
echo "您没有输入任何兴趣爱好";
}
if (!emptyempty($_POST['develop_ide'])){
echo "您使用的开发工具为:";
//处理用户多选开发工具菜单产生的数组
foreach ($_POST['develop_ide'] as $ide){
echo $ide. " ";
}
} else {
echo "您没有选择开发工具";
}
echo "您的自我介绍: ".nl2br($_POST['intro'])."<br />";//nl2br(),在字符串中的每个新行 (n) 之前插入 HTML 换行符 (<br />)
";
echo "网页隐藏值(通过hidden标签值传递): ".$_POST['from']."
";
}
?>
以上就是为大家分享的php表单提交实例,帮助大家更好地学习php表单提交,希望大家都有所收获。