python3 selenium自动化 frame表单嵌套的切换方法
在web自动化测试中,测试工程师经常会碰到frame表单嵌套结构,直接定位会报错,我们需要切换表单后才能成功定位。
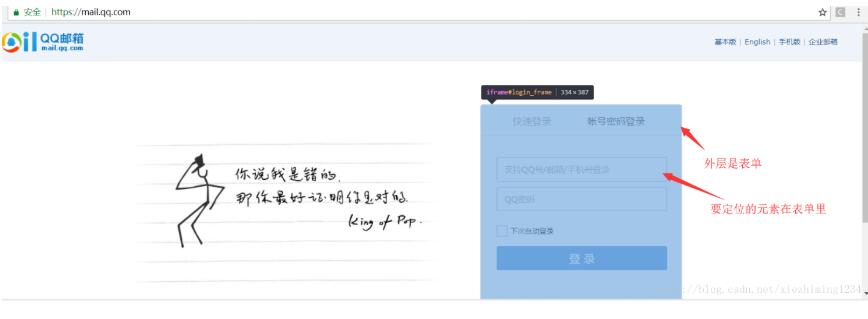
我拿QQ邮箱登录来作为例子说下frame怎么切换。

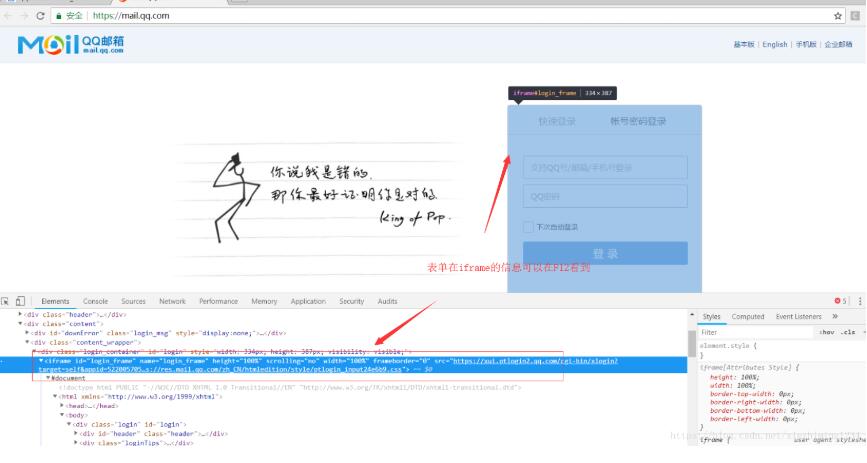
qq邮箱页面按F12可以看到以下信息:

表单的信息如下:
<iframe id="login_frame" name="login_frame" height="100%" scrolling="no" width="100%" frameborder="0" ............</iframe>
那我们可以通过这些信息切换表单
dr.switch_to.frame(‘login_frame')
然后就可以直接定位了
dr.find_element_by_id(‘u').send_keys(‘582732974@qq.com') #输入qq账号 dr.find_element_by_id(‘p').send_keys(‘xxxx') #输入qq密码
完整代码如下:
from selenium import webdriver
dr = webdriver.Chrome()
dr.get('https://mail.qq.com/')
dr.switch_to.frame('login_frame')
dr.find_element_by_id('u').send_keys('582732974@qq.com')
dr.find_element_by_id(
以上这篇python3 selenium自动化 frame表单嵌套的切换方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持【听图阁-专注于Python设计】。