Django实现网页分页功能
本文实例为大家分享了Django实现分页功能,为了容易区别功能的展现,先创建一个数据库,用数据库中的数据做演示。
创建数据库步骤如下:
1.创建模型,代码如下:
from django.db import models # Create your models here. class Goods(models.Model): name = models.CharField(max_length=100) des = models.CharField(max_length=1000) class Meta: db_table = 'goods'
2.向数据库中添加数据,代码如下:
from django.http import HttpResponse
from .models import Goods
import random
# Create your views here.
def index(request):
for x in range(200):
good = Goods(name='good%s'%x,des='该商品物美价廉,现在只需要{}元'.format(random.randint(10,100)))
good.save()
return HttpResponse('数据添加成功')
添加之后将代码就可以注释掉了,我们演示的时候再新建一个select接口作为演示界面。
from django.shortcuts import render
from django.core.paginator import Paginator , PageNotAnInteger,EmptyPage
# Create your views here.
def select(request):
# 查询数据库中的所有数据
good_list = Goods.objects.all()
# 值1:所有的数据
# 值2:每一页的数据
# 值3:当最后一页数据少于n条,将数据并入上一页
paginator = Paginator(good_list,12,3)
try:
# GET请求方式,get()获取指定Key值所对应的value值
# 获取index的值,如果没有,则设置使用默认值1
num = request.GET.get('index','1')
# 获取第几页
number = paginator.page(num)
except PageNotAnInteger:
# 如果输入的页码数不是整数,那么显示第一页数据
number = paginator.page(1)
except EmptyPage:
number = paginator.page(paginator.num_pages)
# 将当前页页码,以及当前页数据传递到index.html
return render(request,'index.html',{'page':number,'paginator':paginator})
下面我们在index.html做界面处理,这里是需要用到bootstraps,三个文件如下图所示,前面讲解过。

来到index.html文件,做如下设置:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="{% static 'css/bootstrap.css' %}" >
<!--<link rel="stylesheet" href="">-->
<title>淘宝</title>
</head>
<body>
{% for good in page.object_list %}
<h4>{{good.name}} - {{good.des}}</h4>
{% endfor %}
<ul class="pagination">
{# 如果当前页还有上一页 #}
{% if page.has_previous %}
<li>
{# 点击a标签,跳转到上一页链接 ?index 为地址后面拼接的参数 #}
<a href="?index={{page.previous_page_number}}" >上一页</a>
</li>
{% else %}
{# 如果没有上一页, 则上一页按钮不可点击 #}
<li class="disabled">
<a href="#">上一页</a>
</li>
{% endif %}
{% for page_number in paginator.page_range %}
{# 获取当前页的页码 #}
{% if page_number == page.number %}
{# 如果是当前页的话,选中 #}
<li class="active">
<a href="?index={{page_number}}">{{page_number}}</a>
</li>
{% else %}
<li>
<a href="?index={{page_number}}">{{page_number}}</a>
</li>
{% endif %}
{% endfor %}
{% if page.has_next %}
<li>
<a href="?index={{page.next_page_number}}">下一页</a>
</li>
{% else %}
<li class="disabled">
<a href="#" >下一页</a>
</li>
{% endif %}
</ul>
<script src="{% static 'js/jquery.js' %}"></script>
<script src="{% static 'js/bootstrap.js' %}"></script>
</body>
</html>
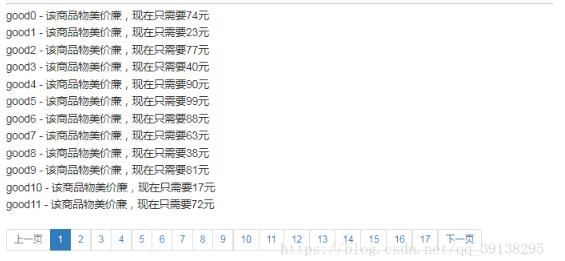
显示效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持【听图阁-专注于Python设计】。

