在WordPress的后台中添加顶级菜单和子菜单的函数详解
添加设置页面-add_menu_page函数
add_menu_page(),这个函数是往后台添加顶级菜单先,也就是和“外观”、“插件”等一样的顶级菜单。
函数介绍如下:
<?php add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ); //page_title页面title标签信息 //$menu_title 菜单标题 //capability 权限 //menu_slug 别名 //function 执行函数 //icon_url 菜单图标url地址 //position 此菜单项在菜单中的位置,警告:如果两个菜单项的位置属性相同,其中一个可能要被覆盖 ?>
对于function参数,这个参数一般是函数名,如果在类中,要调用类的方法,使用array(类名,函数名)这样的形式调用。如果这个参数为空的话,menu_slug参数可以是一个文件路径。
上面函数的position参数,默认的菜单项位置属性如下:
2 Dashboard 4 Separator 5 Posts 10 Media 15 Links 20 Pages 25 Comments 59 Separator 60 Appearance 65 Plugins 70 Users 75 Tools 80 Settings 99 Separator
好了,还是以实例来讲解,这样才能李菊福嘛。在默认的Twenty Ten主题中新建一个myfuntions.php ,然后在functions.php文件中include用编辑器打开我们的myfunctions.php,
添加新代码:
<?php
function test_function(){
add_menu_page( 'title标题', '菜单标题', 'edit_themes', 'ashu_slug','display_function','',6);
}
function display_function(){
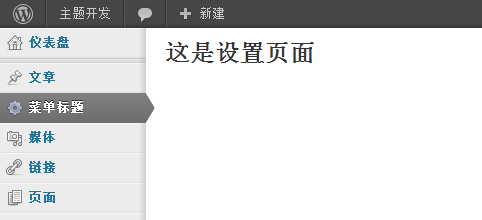
echo '<h1>这是设置页面</h1>';
}
add_action('admin_menu', 'test_function');
?>
可以看到,菜单位置是6,比较一下可发现,它将会在“文章”的后面,看:

已经出现了一个顶级菜单页面了。。。
添加子菜单项-add_submenu_page
添加子菜单项的函数如下:
<?php add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function ); //parent_slug-父级菜单项的别名 //page_title--页面的title信息 //menu_title-菜单标题 //capability-权限 //menu_slug-别名 //function-执行的函数 ?>
其实有了前两篇教程,这个函数的用法无需多言了。
实例,还是用上两篇教程中的文件(在默认的Twenty Ten主题中新建一个myfuntions.php ,然后在functions.php文件中include新文件)用编辑器打开我们的myfunctions.php,上一篇教程中我们已经添加了一个顶级菜单项,今天我们就在这个顶级菜单项的基础上添加一个子菜单项,保留昨天的代码,补充新的代码,之后myfunctions.php中的代码是这样:
<?php
function test_function(){
add_menu_page( 'title标题', '菜单标题', 'edit_themes', 'ashu_slug','display_function','',6);
}
function display_function(){
echo '<h1>这是设置页面</h1>';
}
add_action('admin_menu', 'test_function');
//以下是添加子菜单项代码
add_action('admin_menu', 'add_my_custom_submenu_page');
function add_my_custom_submenu_page() {
//顶级菜单的slug是ashu_slug
add_submenu_page( 'ashu_slug', '子菜单', '子菜单', 'edit_themes', 'ashu-submenu-page', 'my_submenu_page_display' );
}
function my_submenu_page_display() {
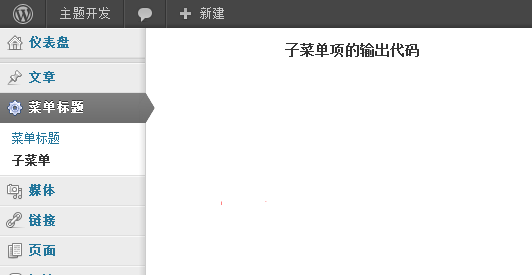
echo '<h3>子菜单项的输出代码</h3>';
}
?>
效果图是这样:

OK,添加子菜单项完成。。