Ubuntu下Python+Flask分分钟搭建自己的服务器教程
最近帮朋友做了点东西,最后需要将结果在网页中展示,这就需要搭建个服务器,做几个网页把数据信息展示出来。网上找了一下,阿里腾讯都有租服务器的业务,但是有的时候我们并不需要那么复杂大型的服务器,只是一个小功能,小展示,并不复杂,那么我们完全可以自己动手,在自己的小电脑上搭建一个服务器。下面文章记录一下自己折腾的过程。
Flask安装
Ubuntu自带python2,因此不用麻烦装python了。Flask是pyhton下的一个很实用的web框架,接下来安装Flask就好,网上找了一圈,大部分都说要先装virtualenv,还要配置环境巴拉巴拉,其实并不用这么麻烦,virtualenv确实有一些优点,比如隔离环境啥的,不过如果我们就是在自己机器上使用,没有过多需求要切换各种环境啥的,可以直接安装Flask使用,感兴趣的小伙伴也可以自己查virtualenv的功能和使用。真正安装Flask只需一句话,在命令行中输入已下代码即可:
sudo pip install flask
当然如果你没安装pip的话就得先安装pip了,这里不再概述,网上都有讲怎么安装pip。
Flask的使用
ok,装好flask之后就可以马上试一试了,当然最开始我们都是用helloword的例子来开始,可以这么认为,flask的框架是有一定模板的,那么我们只需要记住几个基本模板,等需要具体操作的时候再根据具体情况进行相应修改就可以了。下面是helloword的模板,也是最基本的一种用法。
新建一个python文件,输入下面的代码:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "hello world"
if __name__ == "__main__":
app.run(host='0.0.0.0',port =8080)
写完之后,在文件夹下运行该python文件,此时启动服务,然后在浏览器中输入localhost:8080即可访问,此时返回我们之前定义的helloword,如下图所示:

完这些,我们又有了新的需求,如果我在浏览器上面不仅仅要输入localhost:8080,我还想输入或者传入其他的参数,比如一个id或者一个字符,很多时候我们都是根据请求的这一串url中根据传入的参数去进行数据的筛选等操作。接下来我们只需要对传入的url进行处理即可,使用下面代码即可:
from flask import Flask
from flask import request
app = Flask(__name__)
@app.route("/info",methods=['GET',])
def sendinfo():
#获取到传入url中参数id对应的值
sendid = request.args.get('id')
return "Get info id is " + str(sendid)
if __name__ == "__main__":
app.run(host='0.0.0.0',port =8080)
改完代码之后重新启动,然后在浏览器中输入"http://localhost:8080/info?id=666",即可显示效果,如下图所示:

可以看到这个时候界面把我们在url中传入的参数显示出来了。
接下来我们又会有想法了,能不能显示html文件?当然可以!这个时候我们要在原来的放置python脚本的文件夹下新建一个templates文件夹,所有你想调用的html文件都放在这个文件夹里面。下面简单实现一个html文件,当然小伙伴们也可以自己去网上下载一些更好的html模板。
<html> <body> <h1>Hello World</h1> <p>This is a Test for Flask</p> </body> </html>
这个时候,我们的文件夹结构如下图所示:

然后我们修改python脚本。
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route("/")
def sendtemplate):
return render_template("test.html")
if __name__ == "__main__":
app.run(host='0.0.0.0',port =8080)
重启之后,运行脚本,在浏览器中输入地址,效果如下图所示:

晋级-Flask模板中显示参数
刚刚讲到了怎么在url中传入参数,也讲到了怎么调用html模板文件,那么如何将两者结合起来,输入的url参数在模板中显示出来?不要急,跟着下面一起做。首先修改python脚本。
from flask import Flask
from flask import request
from flask import render_template
app = Flask(__name__)
@app.route("/info",methods=['GET',])
def sendinfo_tem():
#获取到传入url中参数id对应的值
sendid = request.args.get('id')
return render_template("test.html",u=sendid)
if __name__ == "__main__":
app.run(host='0.0.0.0',port=8080)
u这个参数就是传入html模板中的值,当然也可以有第二个、第三个参数值传入。接下来修改一下html文件,接收并显示我们传入的参数值。
<html>
<body>
<h1>Hello World</h1>
<p>The send id is {{u}}</p>
</body>
</html>
"{{u}}"就是我们传入的参数值,接下来重启运行,在浏览器输入url,效果如下图所示:

晋级-显示图片
一般说到显示图片,大家就会想到,ok我在html文件中写好要显示的图片的路径,比如/home/xxx/xxx.jpg这种,但是在这里不能直接写绝对路径,一定要通过url写,因为这个时候相当于通过服务器的请求来显示图片。这个时候我们首先要在脚本所在的文件夹中新建static目录,再在static目录中新建images目录,然后将要显示的图片放入images目录中,具体文件结构如下图所示。

然后我们修改之前的html文件。
<html>
<body>
<h1>Hello World</h1>
<p>The send id is {{u}}</p>
<img src="{{url_for('static',filename='images/1.jpg')}}"/>
</body>
</html>
对于python脚本不用修改,但是由于python2的一些编码问题,如果运行后报错
UnicodeDecodeError: 'ascii' codec can't decode byte 0xe6 in position 10: ordinal not in range(128)
等内容,可以在前面加入以下三句话。
import sys
reload(sys)
sys.setdefaultencoding('utf8')
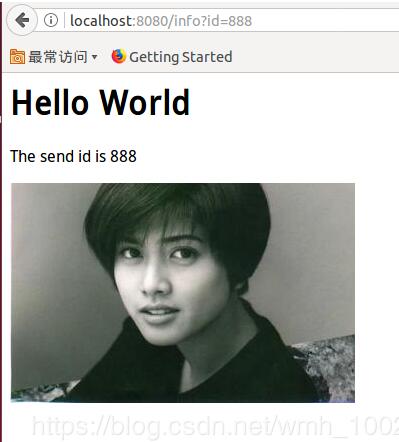
然后重启运行,在浏览器中输入url,显示如下所示:

这回图片、传参、html模板、文字全都教会大家了,小伙伴们可以自己设计美美的html,搭建服务器显示了!
其他
此时搭建完的网站,只有和你的笔记本或者电脑(现在已经变成服务器了)处于同一个局域网的小伙伴才能访问你的网站,访问的方式是将上面的url网址的localhost换成你的ip地址即可。有的时候如果我们想用外网让其他人访问,可以使用一些工具做内网穿透,这里就不再细说,网上有很多免费做内网穿透的软件,比如“花生壳"或者”nat123“等,大家可以自行查找。当然我们这里只是最简单的操作介绍了flask搭建服务器的操作,真正的大型服务器还要考虑性能、压力、效率、安全等多种因素,感兴趣的小伙伴可以再深入学习^_^
以上这篇Ubuntu下Python+Flask分分钟搭建自己的服务器教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持【听图阁-专注于Python设计】。
