Flask 上传自定义头像的实例详解
Flask Web 开发这本书基本上做完了,后面还需要温习,但是自己做的博客总觉得简陋了点,所以,在动脑子开发新功能
今天想到最基本的功能,自定义头像
那这样的功能,设计到2大基本功能块
1:如何进行文件的上传和保存
2:如何在用户模型里面将头像照片和用户挂钩起来
第二个问题我在查阅了网上的讨论后,得出基本上2种方法,
第一种是将图片变成二进制以后存入数据库
第二种是将图片直接存放于文件系统中
先研究如何上传文件成功这个事情
从最简单的开始
在main的views文件内,添加以下准备工作
import os from flask import Flask, request, redirect, url_for UPLOAD_FOLDER=r'E:\flasky\app\upload'
设置UPLOAD_FOLDER的路径,表示文件最终要存在哪一个位置
@main.route('/upload_file',methods = ['GET','POST'])
def upload_file():
#...
if request.method == 'POST':
file = request.files['file']
file.save(os.path.join(UPLOAD_FOLDER,file.filename))
return '<p>success</p>'
return '''
<!DOCTYPE html>
<title>Change new icon</title>
<h1>Upload new </h1>
<form action = "" method = "post" enctype=multipart/form-data>
<input type = "file" name = file>
<input type = "submit" value = Upload>
</form>
'''
然后为上传文件功能单独做一个路由,是专门用一个页面来提供上传文件
file=request.files['file']表示,从request请求的files字典中,取出file对应的文件。这个文件是一个FileStorage对象,这个我们后面再讲
这个文件对象拥有一个函数功能来保存文件,叫做save()
这个文件对象还拥有一个属性来提取文件名,叫做filename
他的参数就是路径名称
如上面代码,我用了os.path.join拼接的方法来做出保存路径名
至于提交保存以后的返回页面,我先简单做了一个 显示 success的页面表示功能成功
而整个页面的渲染,直接在return里面写入了这个表单,我们来看看功能
PS: 在用户资料页面,我已经加入了按钮来通向更改头像的页面,这个就不多说了


好,最重要的一环节上传文件已经完成了,接下来的工作就是对代码的完善了
比如,添加指定允许文件类型的范围
ALLOWED_EXTENSIONS=set(['txt','pdf','png','jpg','jpeg','gif'])
于是乎,代码变成了
UPLOAD_FOLDER=r'E:\flasky\app\upload'
ALLOWED_EXTENSIONS=set(['txt','pdf','png','jpg','jpeg','gif'])
def allowed_file(filename):
return '.' in filename and filename.rsplit('.',1)[1] in ALLOWED_EXTENSIONS
@main.route('/upload_file',methods = ['GET','POST'])
def upload_file():
if request.method == 'POST':
file = request.files['file']
if file and allowed_file(file.filename):
file.save(os.path.join(UPLOAD_FOLDER,file.filename))
return '<p>success</p>'
return '<p> 你上传了不允许的文件类型 </p>'
return '''
<!DOCTYPE html>
<title>Change new icon</title>
<h1>Upload new </h1>
<form action = "" method = "post" enctype=multipart/form-data>
<input type = "file" name = file>
<input type = "submit" value = Upload>
</form>
'''
好,讲到这里,就要回过头来看看Flask官方文档的说明了
首先第一点,request的files属性

所以说,非常方便,可以通过file.filename ,直接获取文件的名字
另外,这个文件对象,可以直接用save功能储存,2可以有2个参数,一个是dst表示存放路径,第二个是缓存尺寸,表示在存储过程中的大小,默认16kb。
我们来看下效果,我们用MP3后缀名的文件来进行测试
我在检测到是不允许的文件类型时,返回写了一句提示

接着,我们要再讲一个功能 secure_filename(),他是防止用于起一些可以影响到系统运行的文件名,来扰乱你的网站
比如如官方文档所说的

再来看下这个函数的功能,其实他为了保证文件名不会影响到系统,他就把文件名里面的斜杠和空格,替换成了下划线
这样,就保证了文件只会在当前目录使用,而不会由于路径问题被利用去做其他事情。

所以,在储存文件之前,通过这个函数把文件名先修改一下
@main.route('/upload_file',methods = ['GET','POST'])
def upload_file():
if request.method == 'POST':
file = request.files['file']
if file and allowed_file(file.filename):
filename = secure_filename(file.filename)
file.save(os.path.join(UPLOAD_FOLDER,filename))
return '<p>success</p>'
return '<p> 你上传了不允许的文件类型 </p>'
return '''
<!DOCTYPE html>
<title>Change new icon</title>
<h1>Upload new </h1>
<form action = "" method = "post" enctype=multipart/form-data>
<input type = "file" name = file>
<input type = "submit" value = Upload>
</form>
'''
我们再来测试下功能

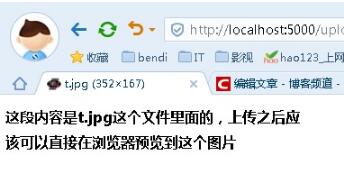
最后,还有一个功能,就是立即查看已经刚刚上传的文件
我这里创建了一个jpg图像文件
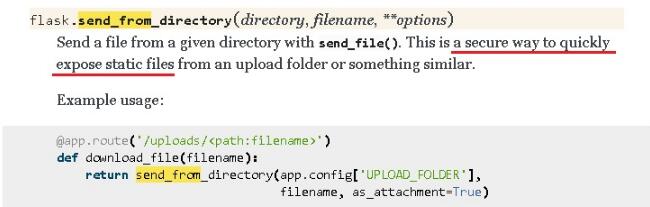
这里需要用到的函数是send_from_directory

我们将上传的代码再次修改一下,变成上传完以后立刻预览
UPLOAD_FOLDER=r'E:\flasky\app\upload'
ALLOWED_EXTENSIONS=set(['txt','pdf','png','jpg','jpeg','gif'])
def allowed_file(filename):
return '.' in filename and filename.rsplit('.',1)[1] in ALLOWED_EXTENSIONS
@main.route('/upload_file',methods = ['GET','POST'])
def upload_file():
if request.method == 'POST':
file = request.files['file']
if file and allowed_file(file.filename):
filename = secure_filename(file.filename)
file.save(os.path.join(UPLOAD_FOLDER,filename))
return redirect(url_for('.uploaded_file',filename=filename)) #跳转到预览页面
return '<p> 你上传了不允许的文件类型 </p>'
return '''
<!DOCTYPE html>
<title>Change new icon</title>
<h1>Upload new </h1>
<form action = "" method = "post" enctype=multipart/form-data>
<input type = "file" name = file>
<input type = "submit" value = Upload>
</form>
'''
@main.route('/uploaded_file/<filename>')
def uploaded_file(filename):
return send_from_directory(UPLOAD_FOLDER,filename)
我创建了一张t.jpg的图片,里面用文本框写了一句话,也就是下面预览里面看到的

到这里为止,基本的上传和预览功能就实现了,后面还要再和用户头像挂钩,还得再动动脑子。
以上这篇Flask 上传自定义头像的实例详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持【听图阁-专注于Python设计】。