Python中url标签使用知识点总结
1.在模板中,我们经常要使用一些url,实现页面之间的跳转,比如某个a标签中需要定义href属性。当然如果通过硬编码的方式直接将这个url固定在里面也是可以的,但是这样的话,对于以后进行代码的维护,可能就比较麻烦,因此建议使用这种动态的方式来实现,类似于django中reverse一样。示例代码如下:
<li><a href="/">首页</a></li>
{# 此时采用动态获取url的方式,使用url标签可以在DTL模板中动态获取url,#}
{# 而使用reverse()函数,可以在Django中动态获取url标签,将视图函数进行反转,得到url. #}
<li><a href="{% url 'book' %}">读书</a></li>
<li><a href="{% url 'movie' %}">电影</a></li>
<li><a href="{% url 'city' %}">同城</a></li>
2.如果url进行反转的时候,需要传递参数,那么就可以在后面传递,但是参数有位置参数和关键字参数。位置参数和关键字参数不能同时使用。示例代码如下:
{# url反转,使用位置参数,但是关键字参数和位置参数不能同时使用 #}
<li><a href="{% url 'detal' 1 %}"></a></li>
{# url反转,使用关键字参数 #}
{# 接收url中传递参数,可以在url中直接传递参数,并且指定参数的值,但是此时=两边不能有空格,否者的话,不能识别 #}
<li><a href="{% url 'detail' book_id='3' %}">最火的一篇文章详情</a></li>
3.如果要在使用url标签反转的时候要传递查询字符串的参数,那么必须要手动在后面添加,示例代码如下:
{# 在模板中使用查询字符串的形式添加参数,此时就只能和reverse()函数一样,只能手动的添加,使url进行拼接。 #}
{# 实现登录成功之后跳转到首页 #}
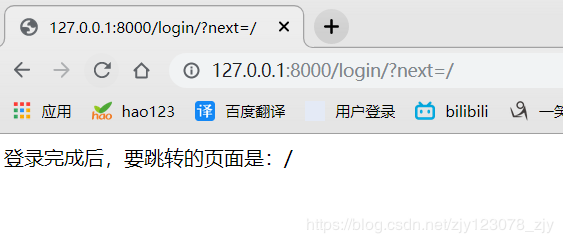
<li><a href="{% url 'login' %}?next=/">登录</a></li>
4.如果要传递多个参数,那么可以通过空格的方式进行分割,示例代码如下:
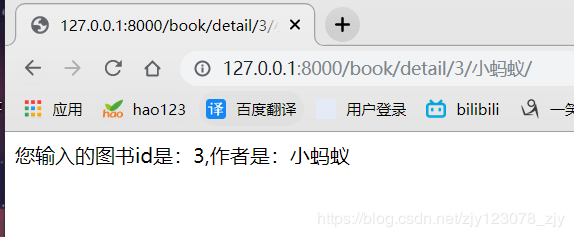
<li><a href="{% url 'detail' book_id='3' author='小蚂蚁' %}">最火的一篇文章详情</a></li>
以下是完整代码实现:
views.py代码如下:
from django.http import HttpResponse
from django.shortcuts import render
def index(request):
return render(request,'index.html')
# 定义登录视图函数
def login(request):
next = request.GET.get('next')
text = "登录完成后,要跳转的页面是:%s" % next
return HttpResponse(text)
def book(request):
return HttpResponse('图书页面')
# 在进行访问url的时候进行传递参数视图,直接传入一个参数
def book_detail(request,book_id,author):
text = '您输入的图书id是:%s,作者是:%s' % (book_id,author)
return HttpResponse(text)
def movie(request):
return HttpResponse('电影页面')
def city(request):
return HttpResponse("同城页面")
index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.nav {
overflow: hidden;
}
.nav li {
float: left;
{# 将li标签前面的圆点去掉 #}
list-style: none;
{# 定义li标签之间的外边距,上下为0,左右为20px #}
margin: 0 20px;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="/">首页</a></li>
{# 此时采用动态获取url的方式,使用url标签可以在DTL模板中动态获取url,#}
{# 而使用reverse()函数,可以在Django中动态获取url标签,将视图函数进行反转,得到url. #}
<li><a href="{% url 'book' %}">读书</a></li>
<li><a href="{% url 'movie' %}">电影</a></li>
<li><a href="{% url 'city' %}">同城</a></li>
{# url反转,使用位置参数,但是关键字参数和位置参数不能同时使用 #}
{# <li><a href="{% url 'detal' 1 %}"></a></li>#}
{# url反转,使用关键字参数 #}
{# 接收url中传递参数,可以在url中直接传递参数,并且指定参数的值,但是此时=两边不能有空格,否者的话,不能识别 #}
<li><a href="{% url 'detail' book_id='3' author="小蚂蚁" %}">最火的一篇文章详情</a></li>
{# 在模板中使用查询字符串的形式添加参数,此时就只能和reverse()函数一样,只能手动的添加,使url进行拼接。 #}
{# 实现登录成功之后跳转到首页 #}
<li><a href="{% url 'login' %}?next=/">登录</a></li>
</ul>
</body>
</html>
视图函数与url之间的映射:
urls.py代码如下:
from django.urls import path
from . import views
urlpatterns = [
path('',views.index,name = 'index'),
path('book/',views.book,name = 'book'),
path('movie/',views.movie,name = 'movie'),
path('city/',views.city,name = 'city'),
path('book/detail/<book_id>/<author>/',views.book_detail,name = 'detail'),
path('login/',views.login,name = 'login'),
]
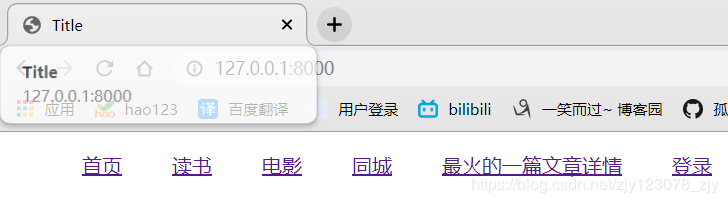
浏览器中查看结果:



以上就是本次介绍的全部相关知识点,感谢大家的学习和对【听图阁-专注于Python设计】的支持。